geleceğin 7 web tasarım trendi
Üzeyir AYDIN
19 MayÇok fazla makale ile size web tasarımında neyin harika olduğunu göstereceğiz. Bazı gerçek tahminler yapmak için sizi bariz olanın ötesine götüreceğim .

1. Hareketler yeni tıklamalardır
Kaydırılan web sayfalarının eskiden ne kadar zor olduğunu unutuyoruz. Çoğu kullanıcı, 'kaydırma çubuğu' adı verilen eski bir şeyi kullanmak için farelerini özenle ekranın sağ kenarına getirir:

Bir profesyonel olarak muhtemelen bir fare tekerleği, imleç tuşları veya izleme dörtgeni kullandınız, ancak çoğu kullanıcının çok önündeydiniz.
2015'te kaydırmak, tıklamaktan çok daha kolay. Mobilde, baş parmağınızla çılgınca kaydırabilirsiniz. Kesin bir hedefe tıklamak aslında daha zordur - masaüstünde alıştığımızın tam tersi.
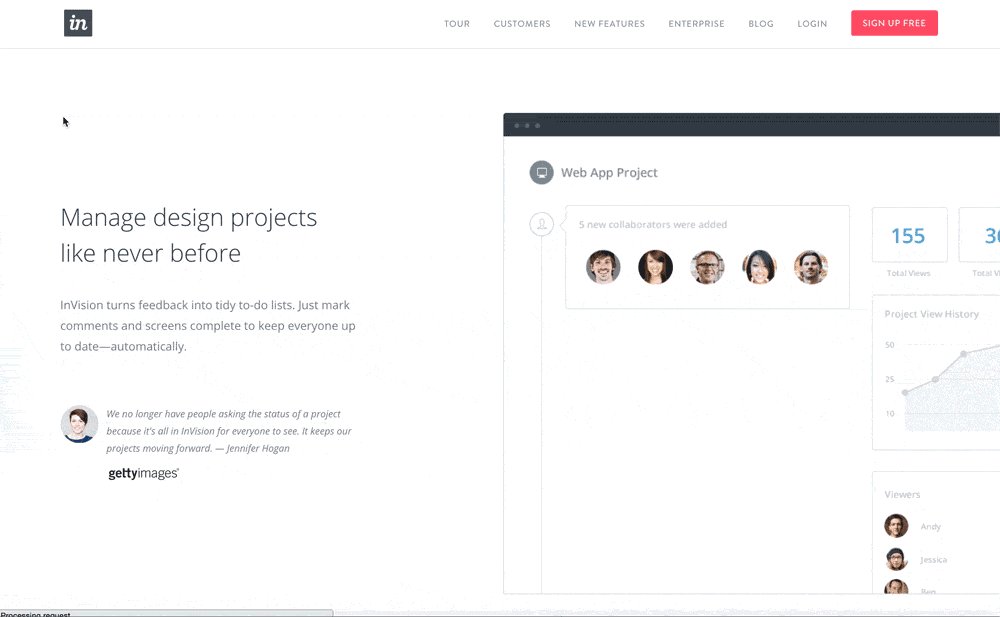
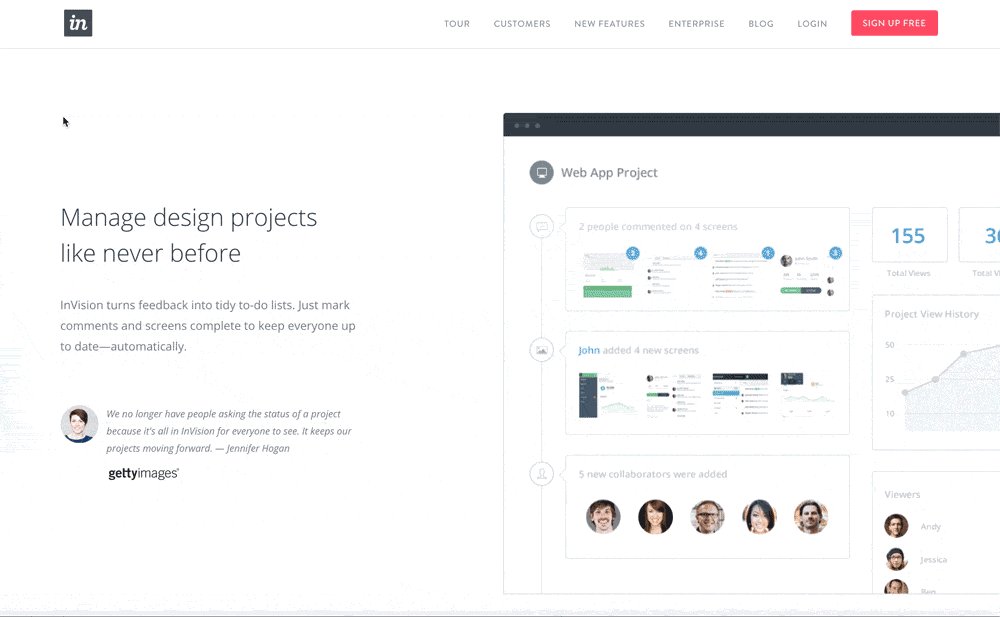
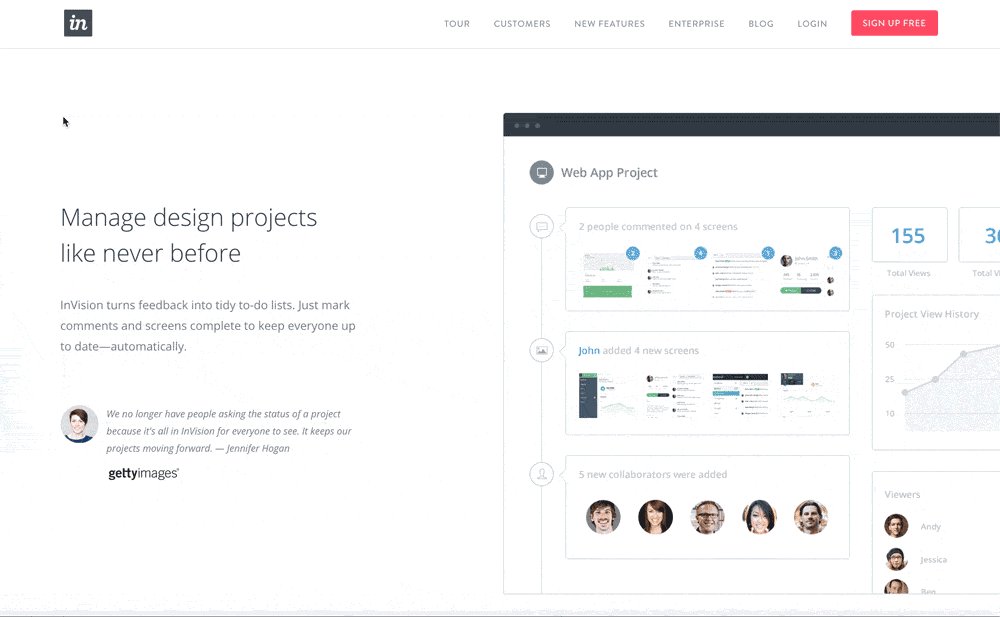
Sonuç olarak, giderek daha fazla web sitesinin önce kaydırma, ardından ikinci tıklama etrafında oluşturulmasını beklemeliyiz. Ve elbette, her yerde gördüğümüz tam olarak bu:

Mobil pazarın daha fazlasını ele geçirmesiyle bu eğilimin devam etmesini beklemek için her türlü neden var. Modern sitelerde tıklanacak daha az şey ve çok daha fazla kaydırma vardır. Daha az bağlantı, daha fazla düğme, daha büyük 'tıklanabilir' alanlar ve kaydırılması beklenen daha uzun sayfalar göreceğiz.
Makalelerini birden çok sayfaya yayan web siteleri yakında bu dersi öğrenecek. Bunların daha uzun tek sayfalara veya hatta TIME dergisi gibi sonsuz kayan sayfalara dönüşmesini bekleyin:

Web'in kendisini saat gibi cihazlara genişletip yaymayacağını bilmek için henüz çok erken, ancak bir gün olursa, neredeyse tamamen hareketlerle yönlendirileceğine bahse girebilirsiniz.
2. Kat bu sefer gerçekten öldü
Artık kaydırma o kadar ucuz ve cihazların boyutları o kadar çeşitli ki, "katlama" sonunda anlamsız hale geliyor.
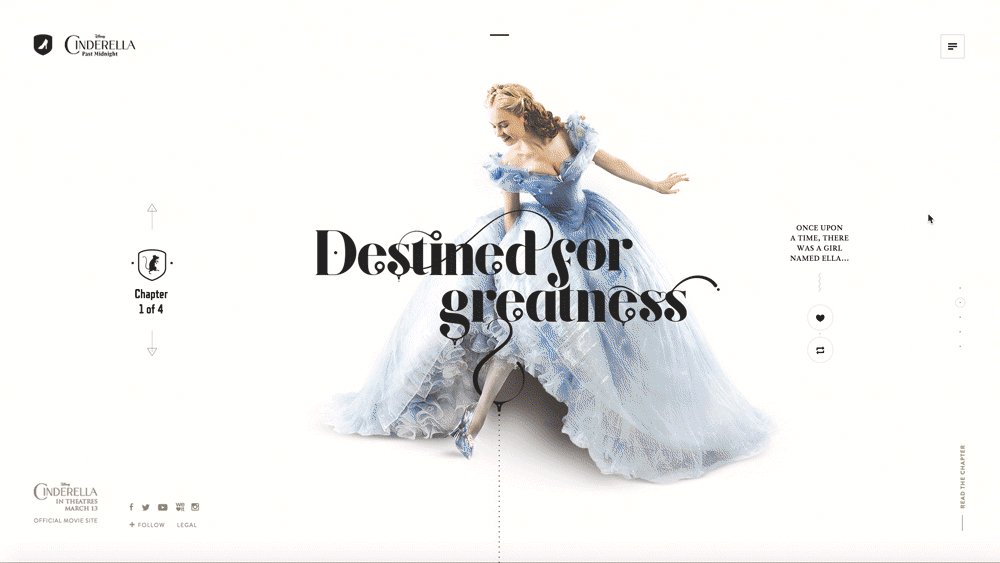
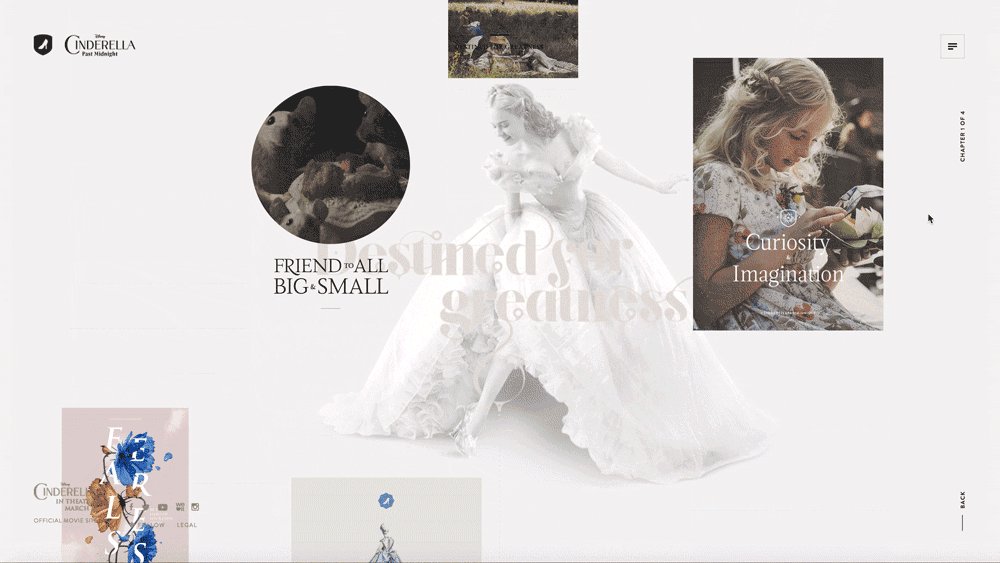
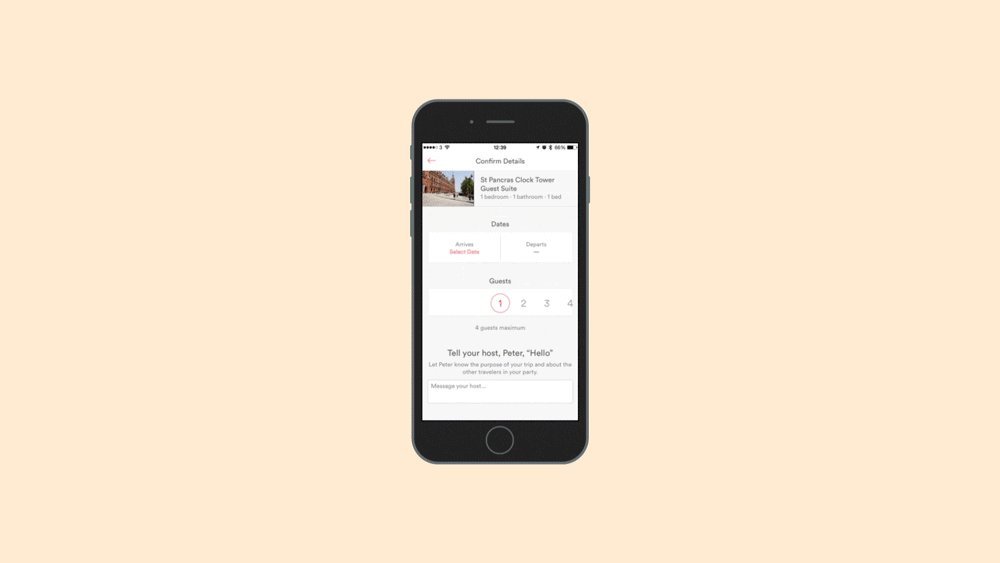
Tasarımcılar, her şeyi bir sayfanın üst kısmına sıkıştırmamak konusunda giderek daha özgürler. Bu , siz kaydırmaya başlayana kadar hiçbir içeriğin görünmediği Orta - tam ekran resim başlıkları tarafından popüler hale getirilen bir tasarım trendine yol açar :

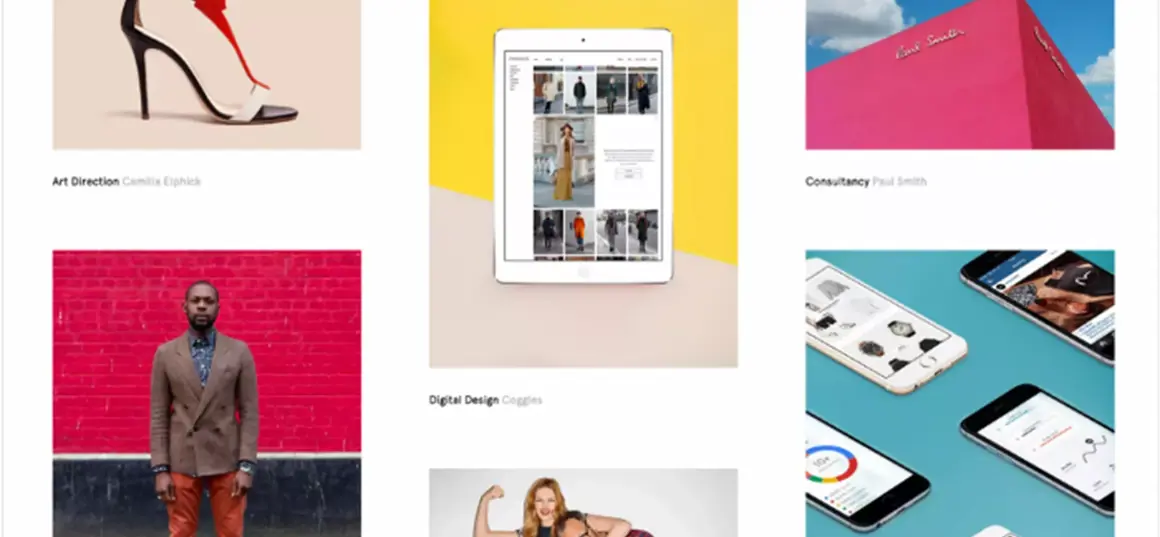
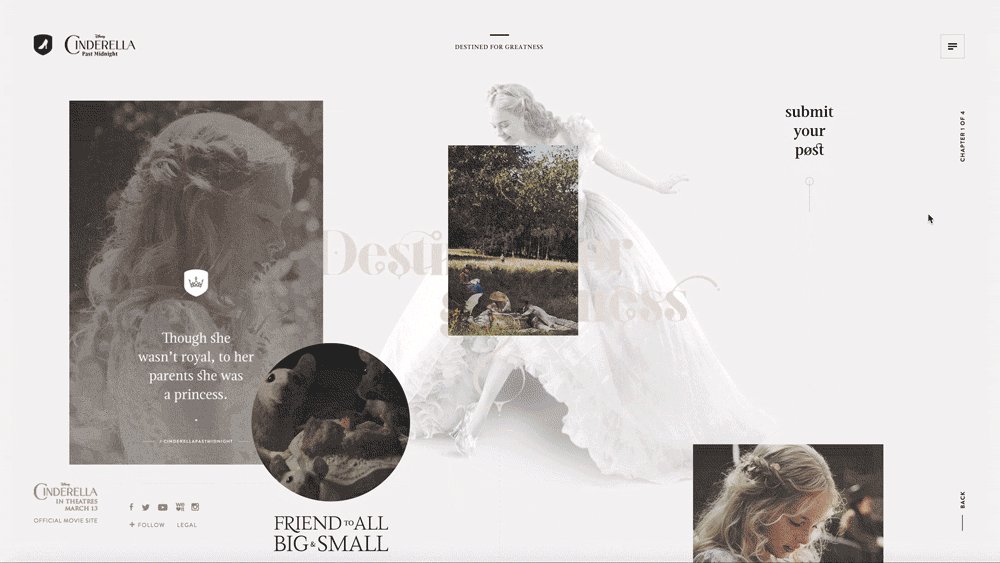
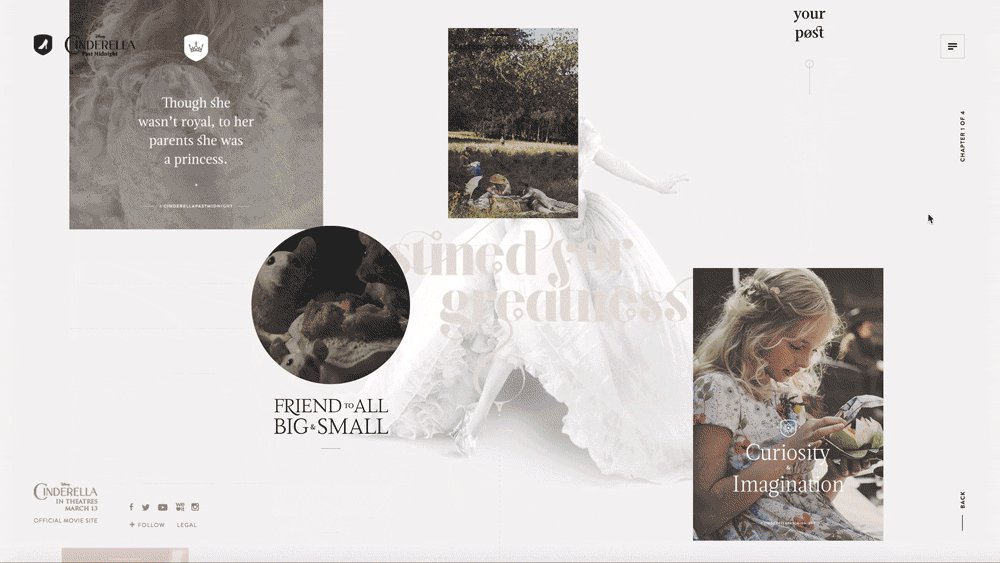
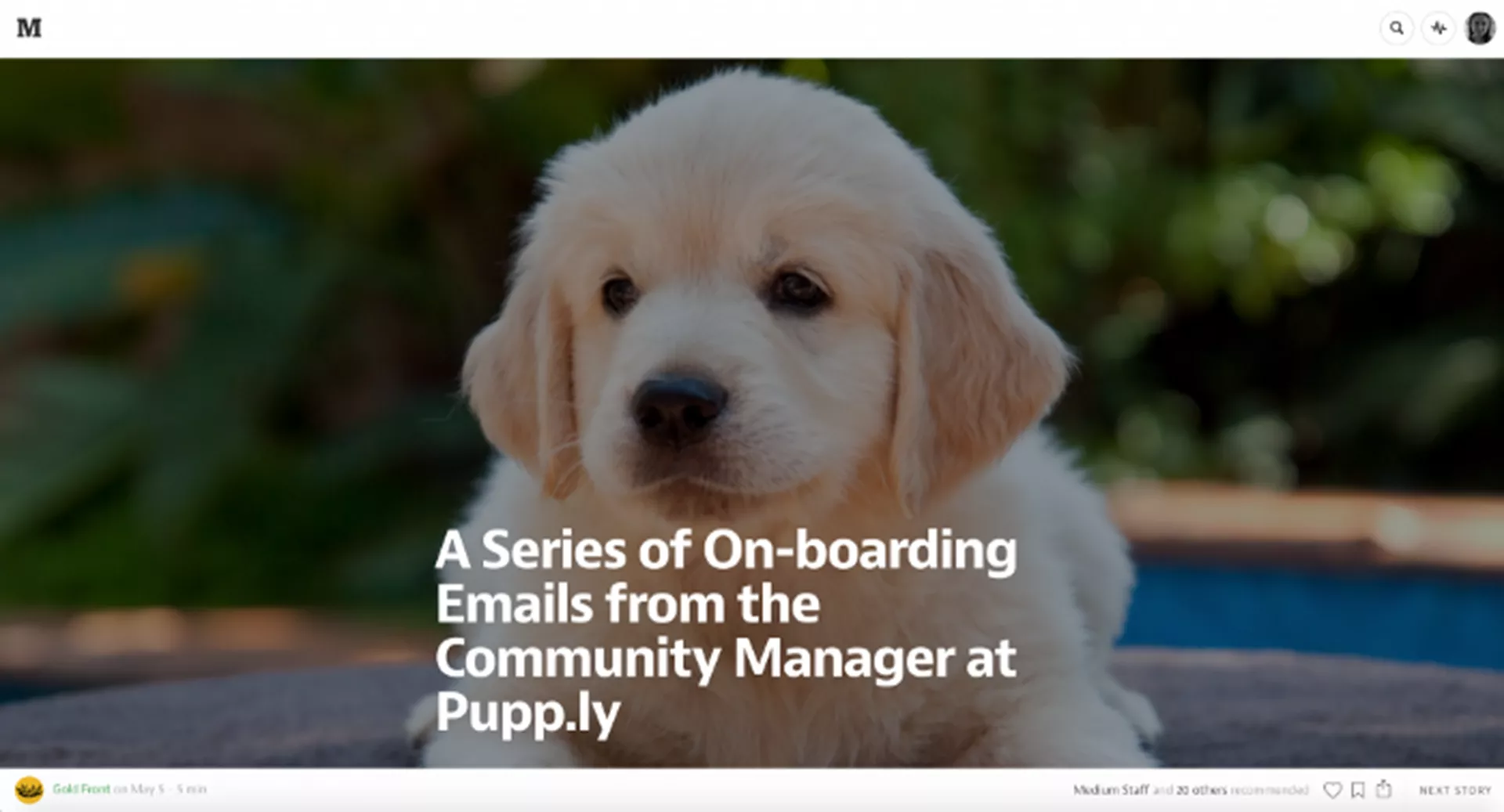
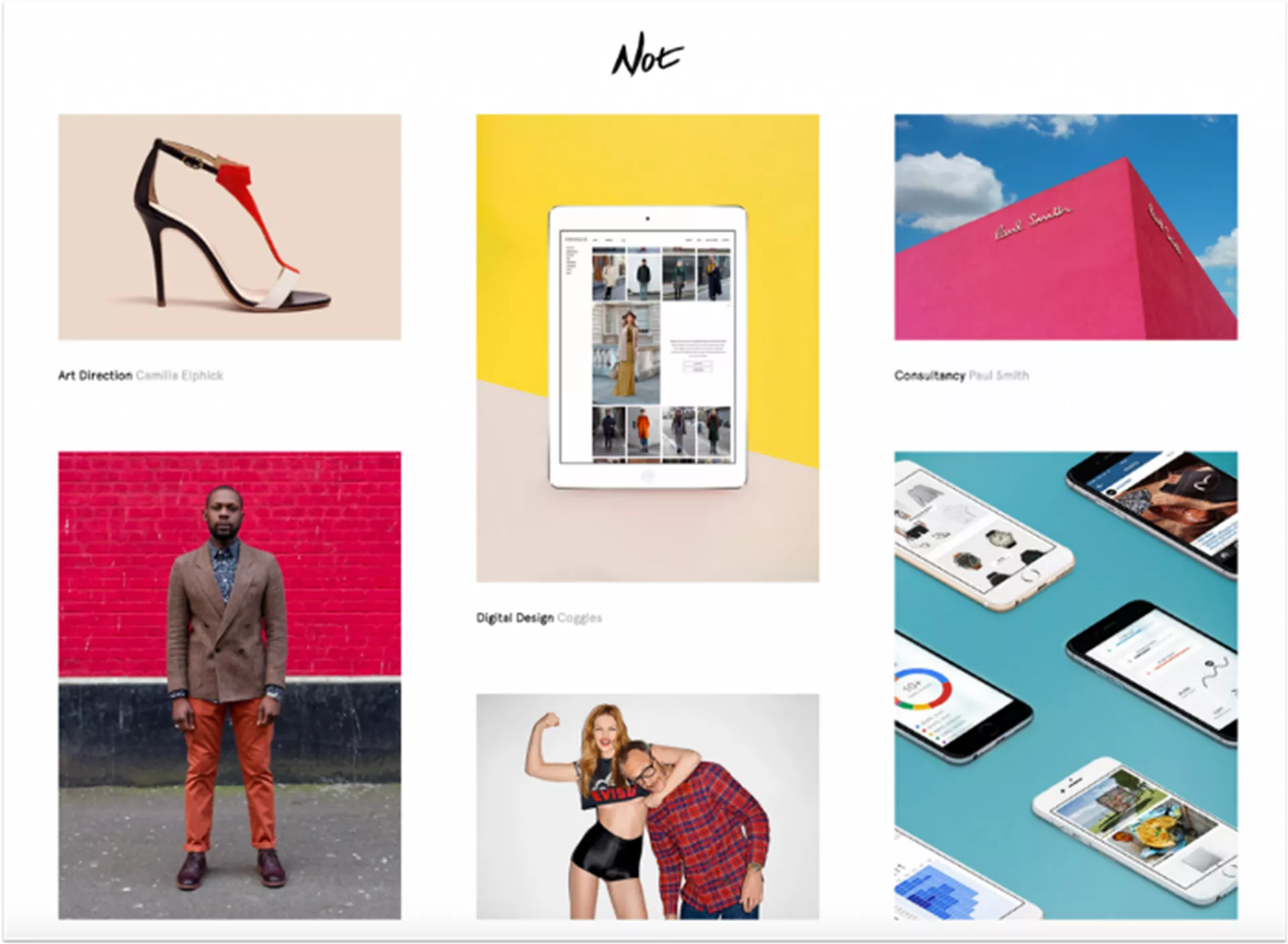
Tasarımcılar, uzun, kayan sayfalarla, dergilerin yıllardır doğal olarak kabul ettiği şeyi yapma şansına sahipler: sayfalarını büyük ve güzel resimlerle doldurun. 2015'te, özellikle dikey olarak çok daha fazla yer kaplayan daha fazla tasarım ve bunun gibi daha büyük görüntüler görmeyi bekliyoruz.
3. Kullanıcılar daha hızlı, web siteleri basitleşiyor
Bugün her genç yetişkin uzman bir web kullanıcısıdır. Ve amatörler bile profesyoneller gibi davranıyor: birden çok sekme kullanmak ve bir sayfa geri gitmek için kaydırmak.
Sonuç, her şeyin daha hızlı olmasıdır. Ve hepimiz sabırsız olmayı öğrendik. Yumuşak huylu bir insanı sinirden patlatmak istiyorsanız, internetlerini bir dakikalığına gerçekten yavaşlatın.

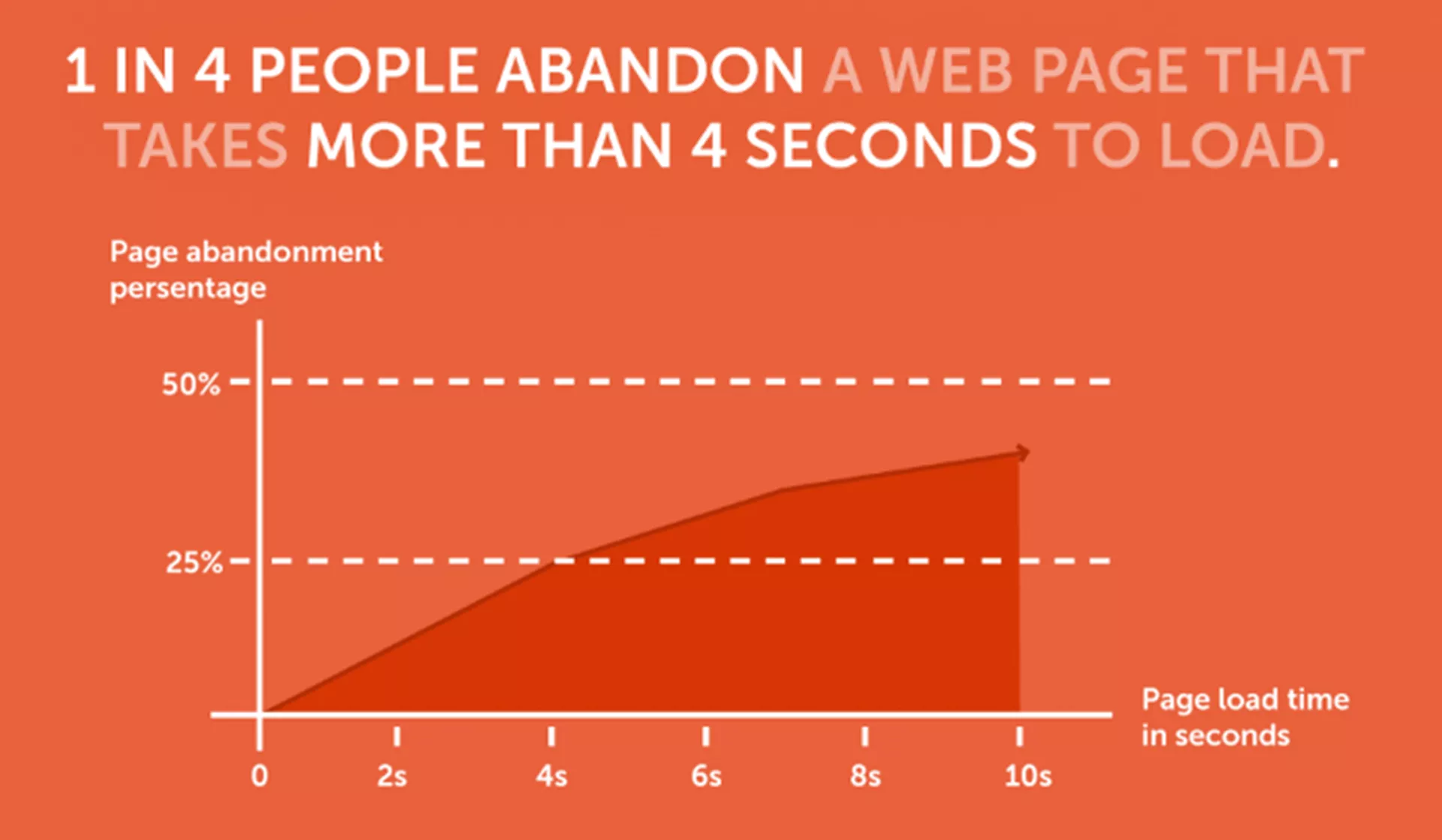
Artık web siteleri yalnızca daha hızlı olmaya (teknik bir sorun) değil, aynı zamanda daha hızlı anlaşılmaya da zorlanıyor . Kullanıcıyı yavaşlatan tasarımlar, hiç yüklenmeyen bu web siteleri gibi hedef kitle üzerinde de aynı etkiye sahiptir.
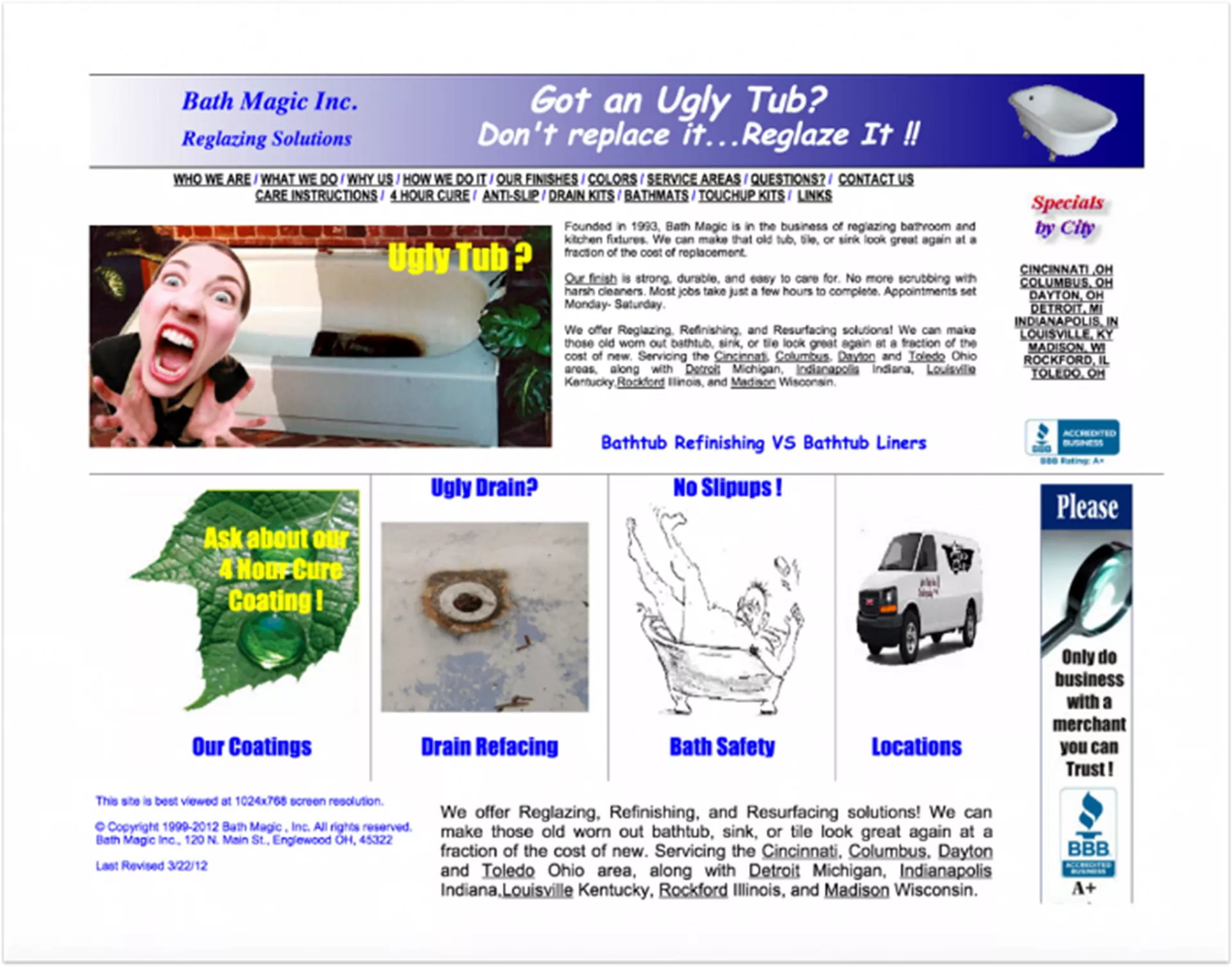
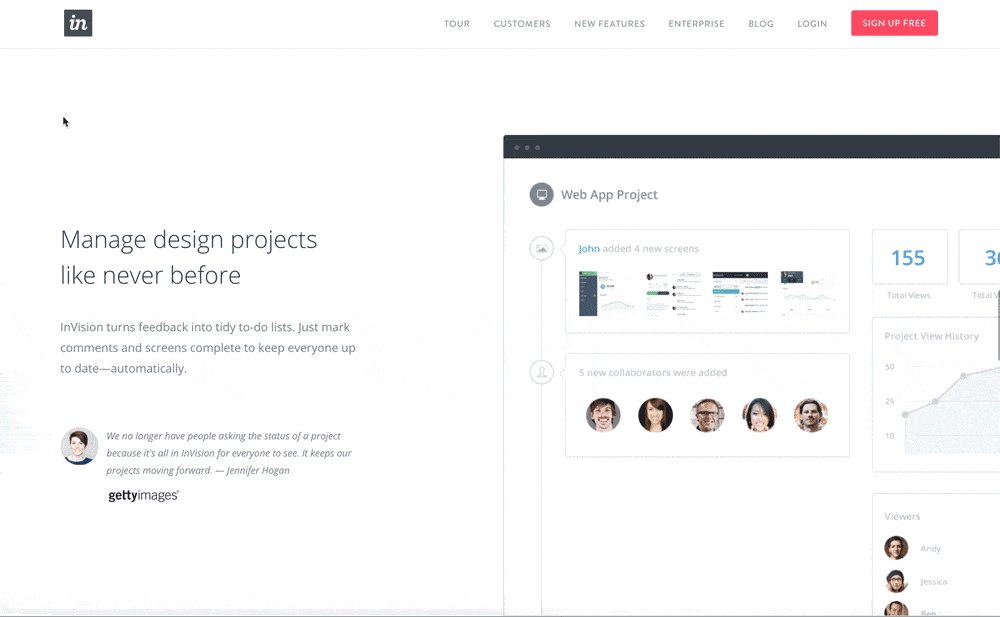
Daha basit tasarımların taranması daha kolaydır, bu da daha hızlı takdir edilmeleri anlamına gelir. Bu iki tasarımdan hangisinin daha yeni olduğunu görmek kolaydır ve bunun nedeni, kullanıcının en hızlı şekilde keyif alabileceği tasarım olmasıdır:


Bu, skeuomorfik tasarımın ölümünün en büyük nedenidir : kullanıcılar daha algılayıcıdır, daha az sabırlıdır ve dağınıklık onları yalnızca yavaşlatır.
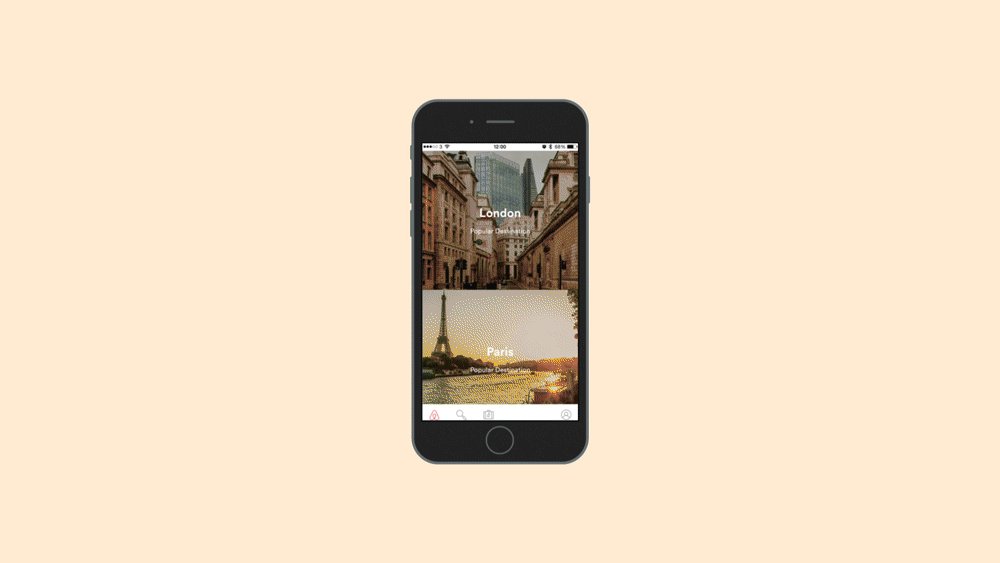
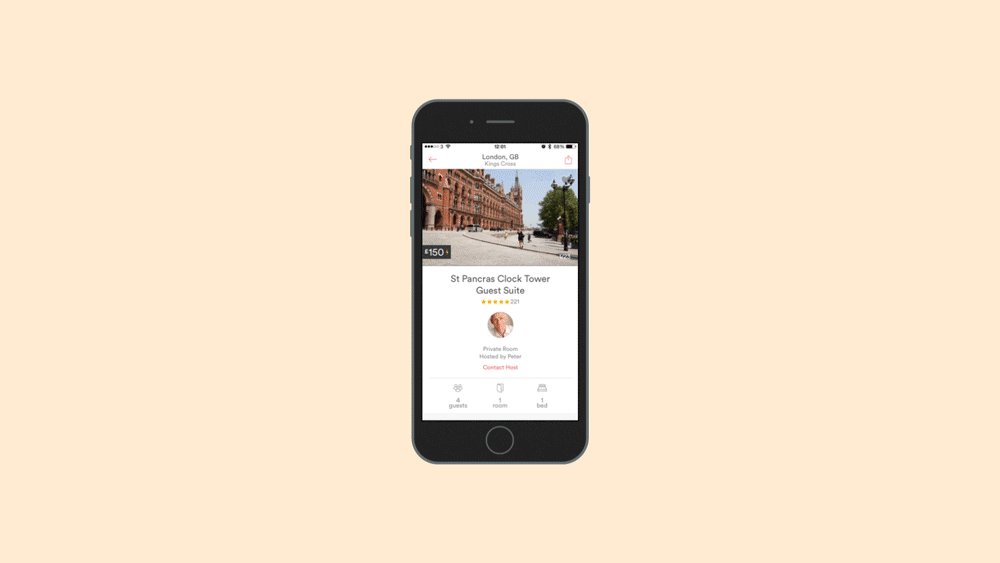
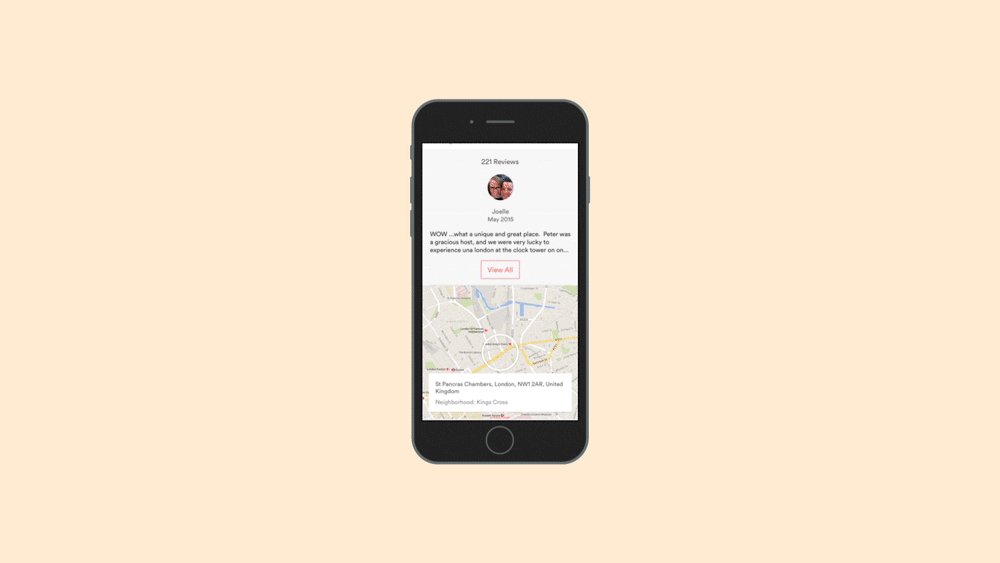
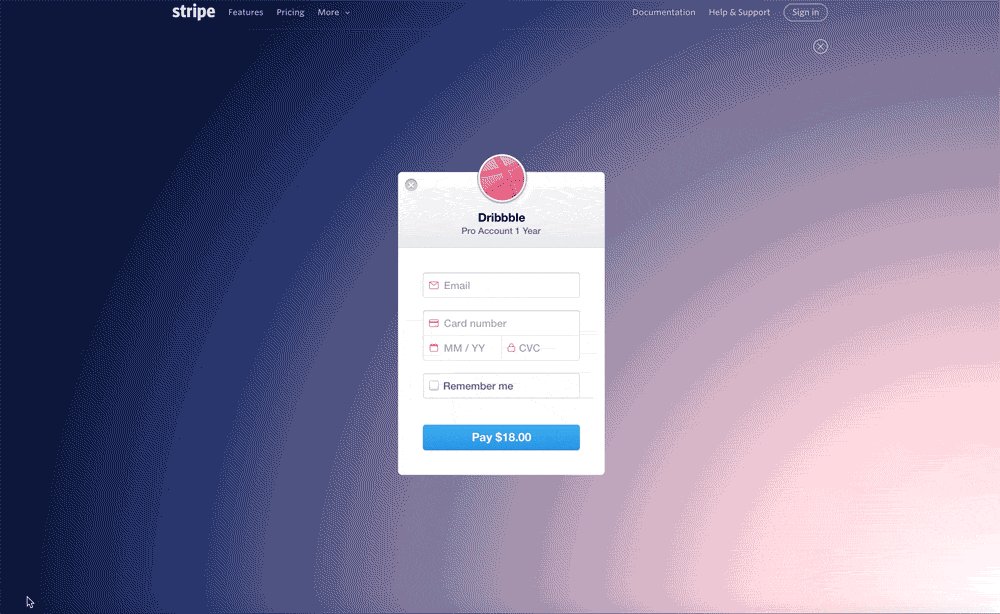
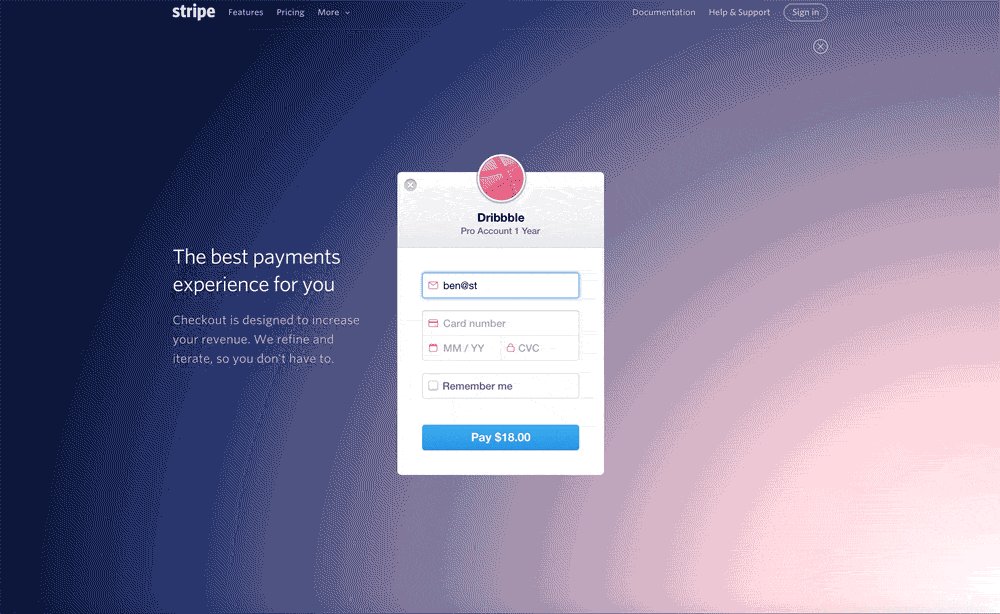
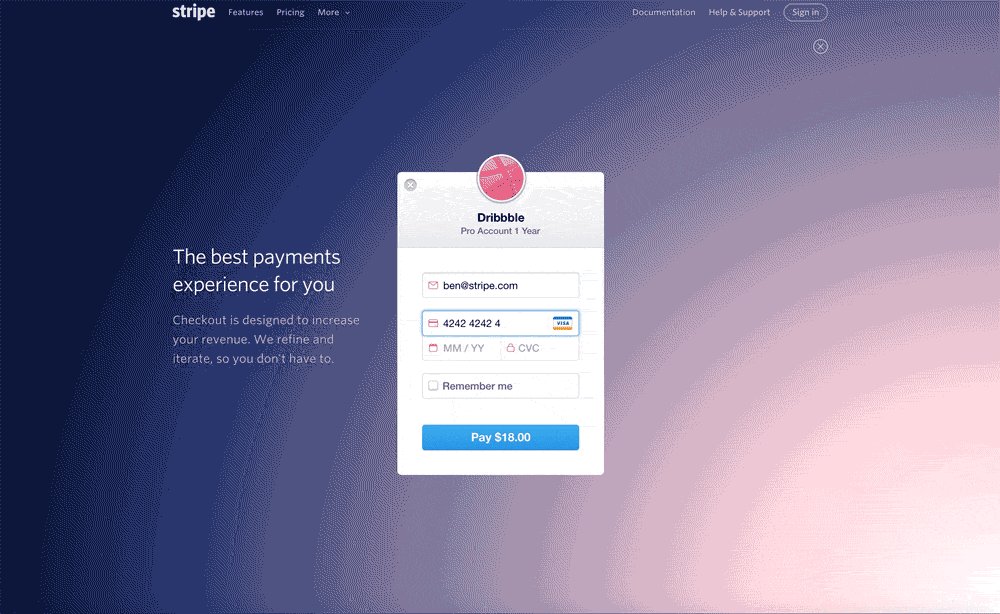
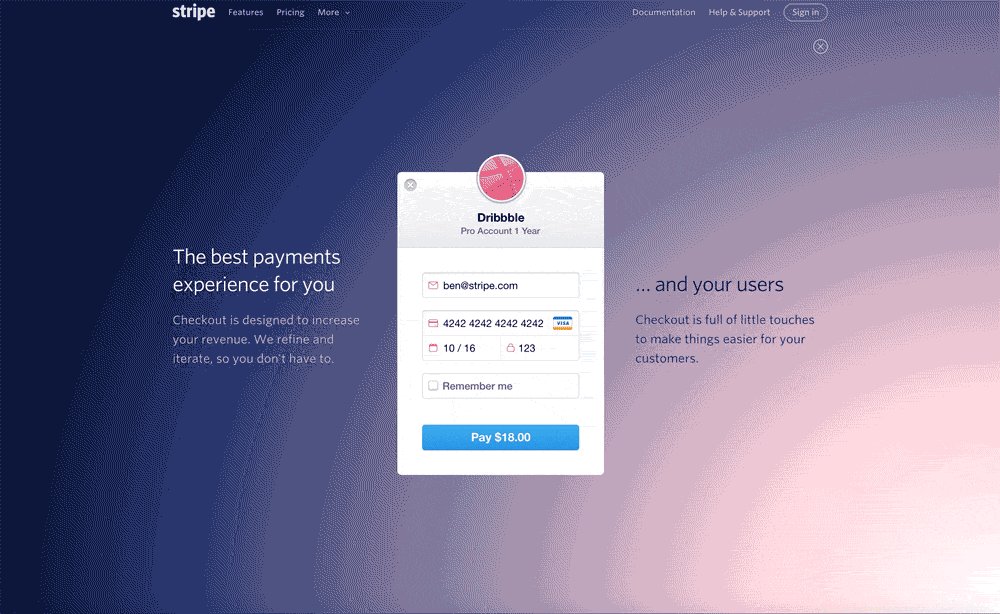
Uygulamalar, çoğu web sitesini süper minimal, güzel arayüzlerle utandırır. Bunu yapıyorlar çünkü minimal arayüzler daha iyi performans gösteriyor.

Düz tasarım sadece başlangıçtır. Gerçek eğilim, basitlik ve dolaysızlık yönündedir ve bunun 2015'te her zamankinden daha ileri gitmesini bekliyoruz.
4. Piksel öldü
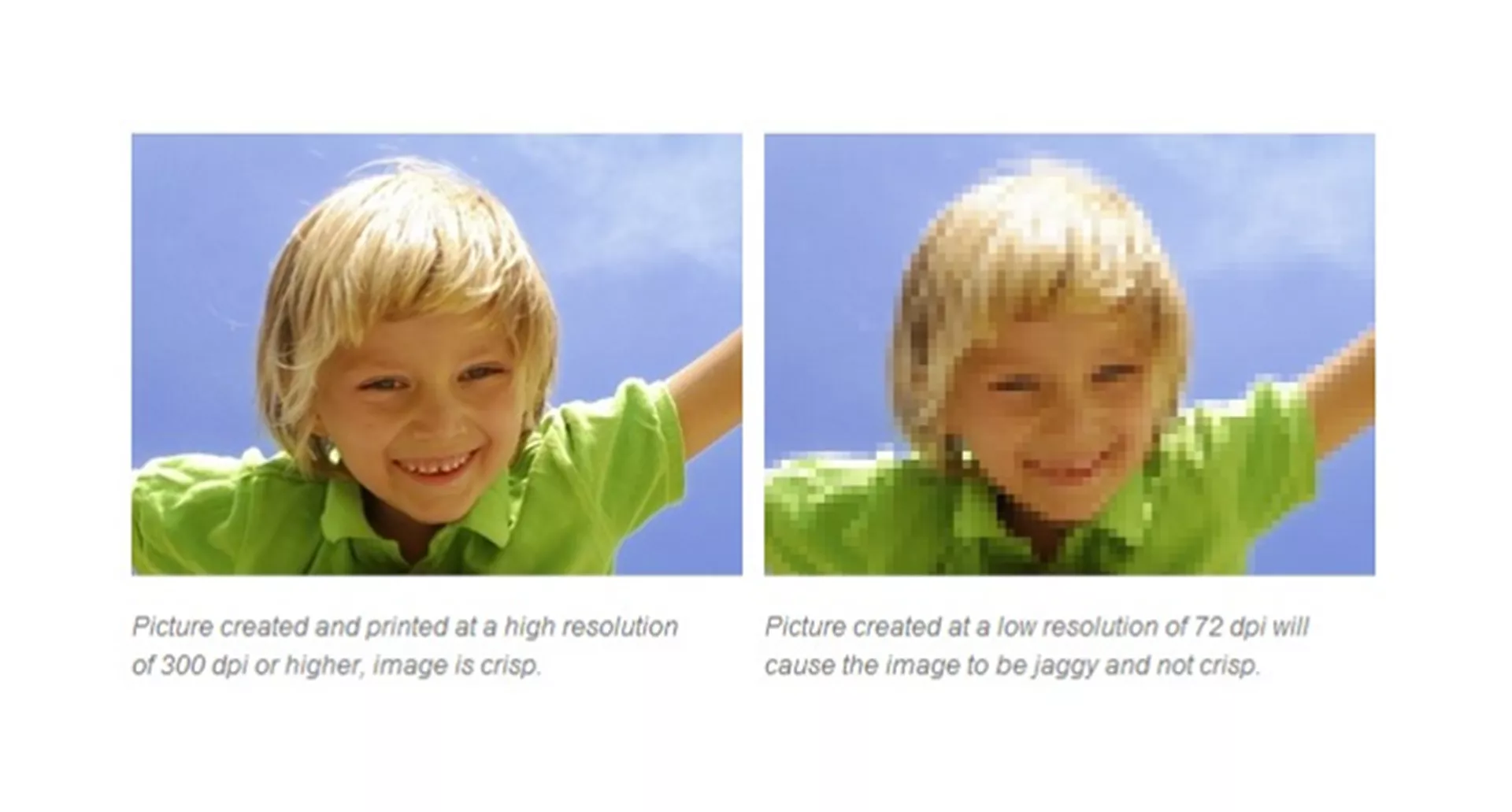
Masaüstünde piksel, pikseldi. Ortalama bir inç: 72 dpi'yi kaç piksel oluşturduğuna dair bir fikriniz bile vardı. Günümüzde çok az insan pikselin ne olduğunu biliyor.

Duyarlı tasarımla, ızgaralara ve yüzdelere doğru bir hareket gördük. Ancak büyük bir alan hala tartışılmaz: bitmap görüntüleri.
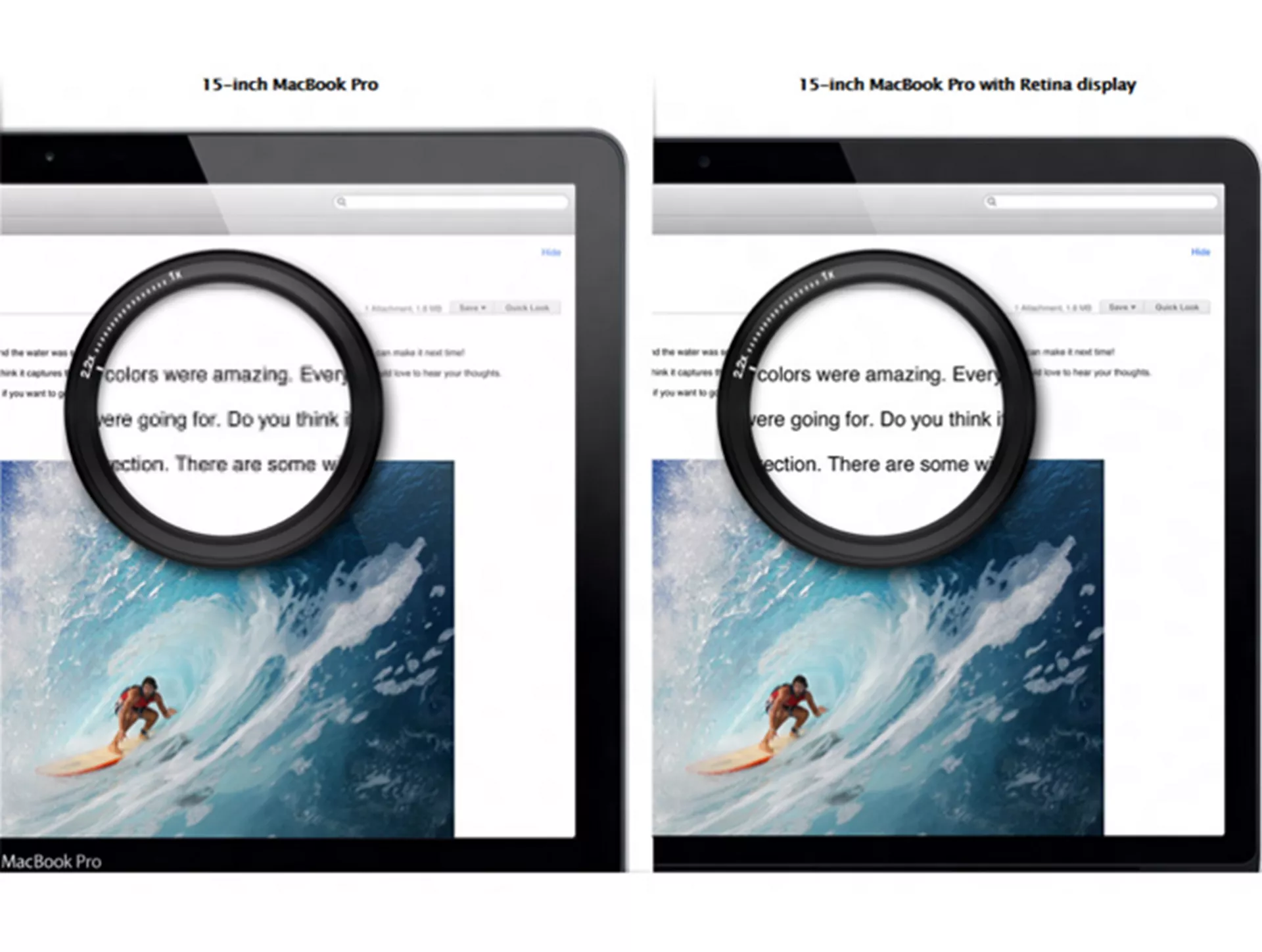
Web'in neredeyse tamamı, modern bir ekranın çözünürlüğünün yarısına sahip olan ve ölçeklenmeyen görüntülerle oluşturulmuştur. Retina ekranlar ve modern tarayıcılarla, vektör görsellerinin 2015'te daha popüler hale gelmesinin tam zamanı.
Yazı tipi tabanlı simgeler ve Google'ın Malzeme tasarımı ile bu eğilimin zaten gerçekleştiğini görebiliriz . Web sitesi daha hızlı yüklenir ve simgeleri kaliteden ödün vermeden herhangi bir boyuta ölçeklendirir. Bu onları tasarımcılar ve modern web tarayıcıları için ideal kılar.

Teknoloji şu anda var, ancak profesyonellerin daha kaliteli ekranlar oluşturmak için alışkanlıklarını değiştirmeleri zaman alacak. Ortalama bir masaüstü ekranı Retina derecesine ulaştığında (yeni iMac gibi), tasarımcıların da buna uymasını bekliyoruz.
5. Animasyon geri döndü
Bir web sitesinin eski görünmesini istiyorsanız, onu animasyonlu “Yapım Aşamasında” GIF'leri ve Flash animasyonu ile kaplayın. Ancak, animasyonu modern web tasarımında yükselen bir yıldız yapmak için birkaç şey bir araya geliyor.
Düz tasarım , çok tutarlı, hatta sıkıcı görünebilir. Animasyon, bir web sitesinin öne çıkmasına ve daha fazla bilgiyi daha az alana yerleştirmesine yardımcı olur.

Mobil uygulamalar , bir kullanıcının ne beklediğini yeniden tanımladı. Mobil uygulamalar, anlamı iletmek için hareketi kullanır ve web siteleri de aynı şeyi yapmaya yeni başlıyor.

CSS animasyonu gibi yeni teknolojiler , eklentiler, hız veya uyumluluk sorunları olmadan tasarımları geliştirmeyi kolaylaştırır. Ve Web Bileşenleri (aşağıda #6) sadece bunu hızlandıracaktır.
GIF animasyonu geri döndü ve şaşırtıcı derecede etkili. Bu makalenin , oluşturması veya paylaşması hiç bu kadar kolay olmamıştı GIF animasyonunu kapsamlı bir şekilde kullandığını fark edeceksiniz (değilse, bu sürümü görmelisiniz ).
6. Bileşenler yeni çerçevelerdir
Web teknolojisi daha karmaşık ve daha az anlamsal olmaya devam ediyor. Tasarımcılar, Google Analytics veya Facebook Beğen düğmesi gibi basit görevler için sayfalarına karmaşık kodlar yerleştirmelidir. Bunun yerine şöyle bir şey yazabilseydik çok daha kolay olurdu:
<google-analytics anahtarı=”UA-12345–678">
Ve henüz çoğu tasarımcı tarafından kullanılmaya hazır olmayan Web Bileşenleri ile yapabiliriz. 2015 onların yılı gibi görünüyor.
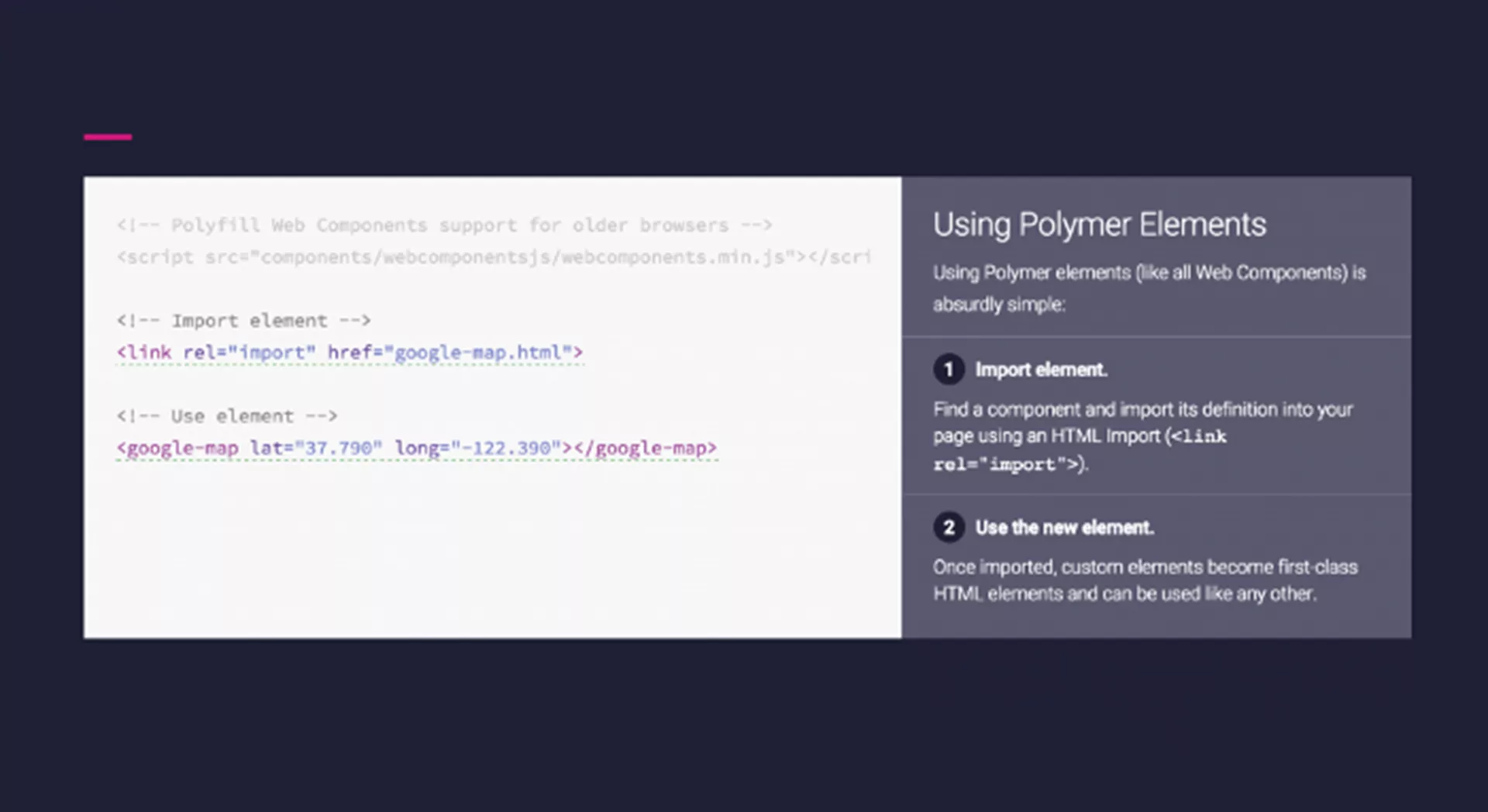
Google'ın Materyal tasarımı burada ve bu hareketi başlatan şey bu olabilir. Polymer tarafından desteklenir ve tüm modern tarayıcılar tarafından desteklenir, aşağıdaki gibi basit etiketlerle Android uygulamalarından zengin animasyon ve etkileşim bileşenleri sağlar:

Bu gerçekleşirse, 2015'te daha fazla bileşen tabanlı çerçevelerin ortaya çıktığını görmek şaşırtıcı olmaz. Belki Bootstrap 4.0?
7. Sosyal doygunluk ve doğrudan e-postanın yükselişi
Sosyal medya tüketiciler için büyük bir başarı oldu, ancak birçok içerik üreticisi o kadar mutlu değil.
Sorun doygunluk. Her gün milyarlarca gönderiyle Facebook, kullanıcıların en çok keyif alacağı gönderileri öğrenir ve yalnızca bunları gösterir. Ne yazık ki bu, zamanla, gönderilerinizin takipçilerinizin daha küçük bir yüzdesi tarafından giderek daha fazla görüldüğü anlamına gelir. (Facebook'a ödeme yaparak kolayca çözebileceğiniz bir sorun).
Sosyallik ortadan kalkmıyor, ancak 2014'te Tim Ferriss gibi birçok önde gelen blog yazarının odaklarını sosyal olmaktan çıkarıp eski moda e-posta listelerine kaydırdığını gördük . E-postanın sosyal medyaya göre önemli bir avantajı olduğunu fark ettiler: İnsanların çok daha yüksek bir yüzdesi onlara ne gönderdiğinizi görecek.

Bu post-sosyal eğilimin, yeterince takdir edilmeyen Web Bildirimleri (bir mobil uygulamadaki bildirimler gibi çalışan) eğilimiyle 2015'te devam etmesini bekliyorum.

Tahmin dışı bonus: CSS şekilleri
Bu harika teknoloji , tasarımcılar dışında fark edilmeyecek . CSS şekilleri , düzeni daireler gibi şekillere aktarmanıza olanak tanır:

İnanılmaz derecede harika, ancak tarayıcı desteği garanti edilene kadar, bunun zaman ve çaba harcamak için çok riskli olması muhtemeldir, eski ve yeni tarayıcılar için neredeyse iki eksiksiz tasarıma ihtiyacınız olacaktır. Tasarımcıların dışında pek çok kullanıcının fark edeceğini düşünmüyoruz.
Yine de gerçekten harika.
2023'te neler bekleniyor?
2014'te mobil kullanımın masaüstünü geçtiğini gördük , ancak genel halk bunu yakalamadı. Çoğu kuruluş hala bir web sitesini önce bilgisayarlarında iyi görünmesi ve ardından mobil cihazlarda çalışması için görevlendirir.
2015'te bu stratejinin dokunulmaz ve profesyonelce görünmemesi muhtemeldir. Mobil, web'de gezinmek için ana cihaz haline geldikçe, "önce mobil" moda bir kelime olmaktan çıkıp daha çok bir gereklilik haline gelecek.
Düz tasarım her yerde olabilir, ancak hayalet düğmelerin ötesine baktığınızda gerçek eğilim, daha basit sitelerin kullanıcıları memnun etmede daha hızlı olmasıdır .
Sadelik sadece bir moda değil: gelecek. Sadece devam etmesini bekleyin.
Animasyonu blog gönderilerine yerleştirmek ve hareketin hem birinci sınıf kaliteyi (bunu karşılayabilenler için) ifade etmesi hem de kullanıcı deneyimini desteklemesi giderek daha yaygın hale gelecek.
Pikseller ve katlama, kaydırma ve ikinci tıklama deneyimleri için daha fazla yer açmak için yavaş yavaş bir kenara bırakılacaktır. Web Bileşenleri, web sitelerimizde uygulama benzeri deneyimler sunmayı kolaylaştıracaktır.
Şu anda web tasarımında görünen en iyi mobil uygulama tasarımını görüyorsunuz. Yeterli zamanla, bir uygulama ile bir web sitesi arasındaki fark neredeyse tamamen ortadan kalkabilir.
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın