2023'te Front-End Master Olmak İçin Yapabileceğiniz 9 Proje
Üzeyir AYDIN
08 Kasİster programlamada yeni olun, ister bu sektörde deneyimli bir geliştirici olun, hızlı değişimlere ayak uydurmak için yeni kavramlar ve diller/çerçeveler öğrenmek zorunludur.

Örneğin, dört yıl önce Facebook tarafından açık kaynaklı olan React'i ele alalım, şimdiden dünya çapında JavaScript geliştiricilerinin bir numaralı tercihi haline geldi.
Vue ve Angular, elbette, meşru takipçi tabanlarına da sahiptir. Ve sonra Next.js veya Nuxt.js gibi Svelte ve evrensel çerçeveler var. Ve Gatsby ve Gridsome ve Quasar… ve, ve, ve.
Uzman bir JavaScript geliştiricisi olarak öne çıkmak istiyorsanız, ödevinizi iyi, eski JS ile yapmanın yanı sıra, en azından farklı çerçeveler ve kitaplıklarda biraz deneyime sahip olmalısınız.
Ön uç uzmanı olmanıza yardımcı olmak için, oluşturabileceğiniz ve portföyünüze ekleyebileceğiniz bir teknoloji yığını olarak her biri belirli bir konuya ve farklı bir JavaScript çerçevesine veya kitaplığına sahip dokuz proje topladım. Unutmayın, hiçbir şey size gerçekten bir şeyler inşa etmekten daha fazla yardımcı olmaz, o yüzden devam edin, zihninizi keskinleştirin ve bunu gerçekleştirin.
React Kullanarak Film Arama Uygulaması Oluşturun
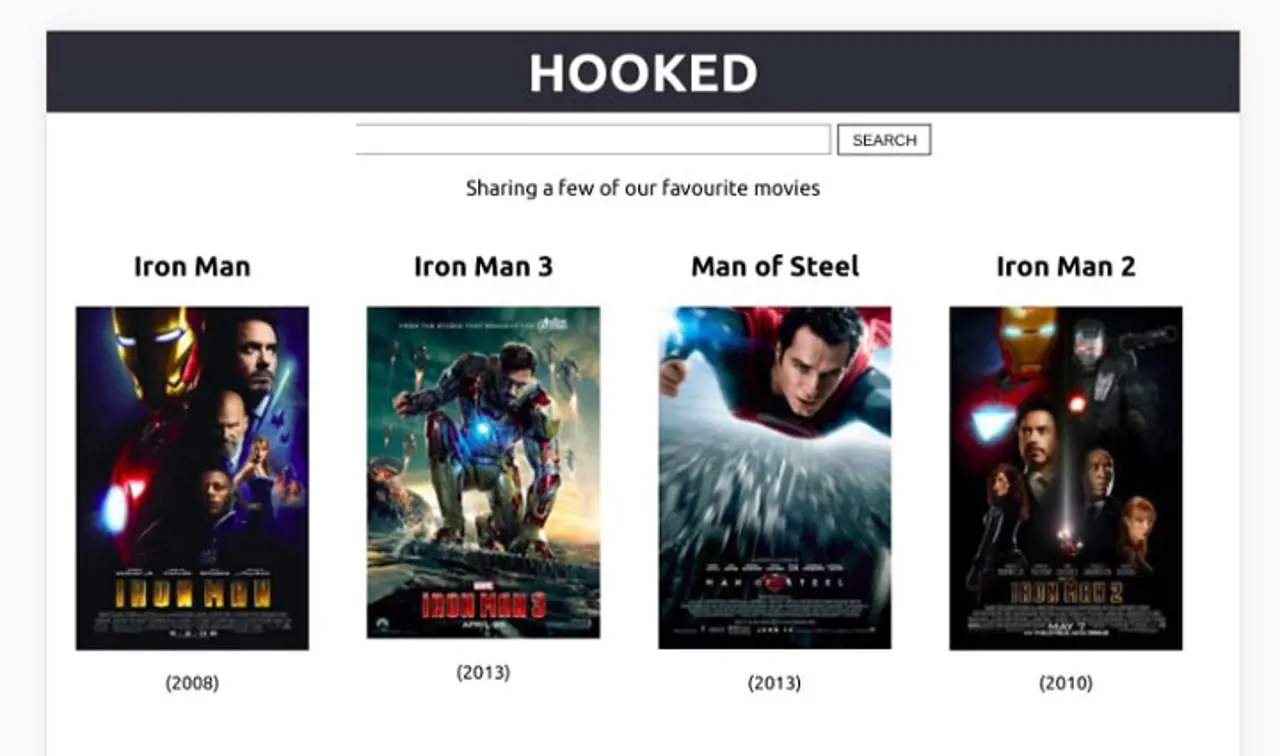
Başlayabileceğiniz ilk şey, React kullanarak bir film arama uygulaması oluşturmaktır. Aşağıda, son uygulamanın nasıl görüneceğine dair bir resim bulunmaktadır:

ne öğreneceksin
Bu uygulamayı oluştururken, nispeten yeni Hooks API'sini kullanarak React becerilerinizi geliştireceksiniz. Örnek proje, React bileşenlerini, birçok kancayı, harici bir API'yi ve tabii ki CSS aracılığıyla bazı stiller kullanır.
Teknoloji yığını ve özellikleri
- React with hooks
- create-react-app
- JSX
- CSS
Herhangi bir sınıf kullanmadan, bu proje size işlevsel React'e mükemmel bir giriş noktası sağlar ve 2020'de kesinlikle size yardımcı olacaktır.
Örnek projeye buradan ulaşabilirsiniz . Öğreticiyi takip edin veya zevkinizi verin.
Vue ile Sohbet Uygulaması Oluşturun
Sizin için bir başka harika proje de favori JavaScript kitaplığım olan VueJS'yi kullanarak bir sohbet uygulaması oluşturmak.
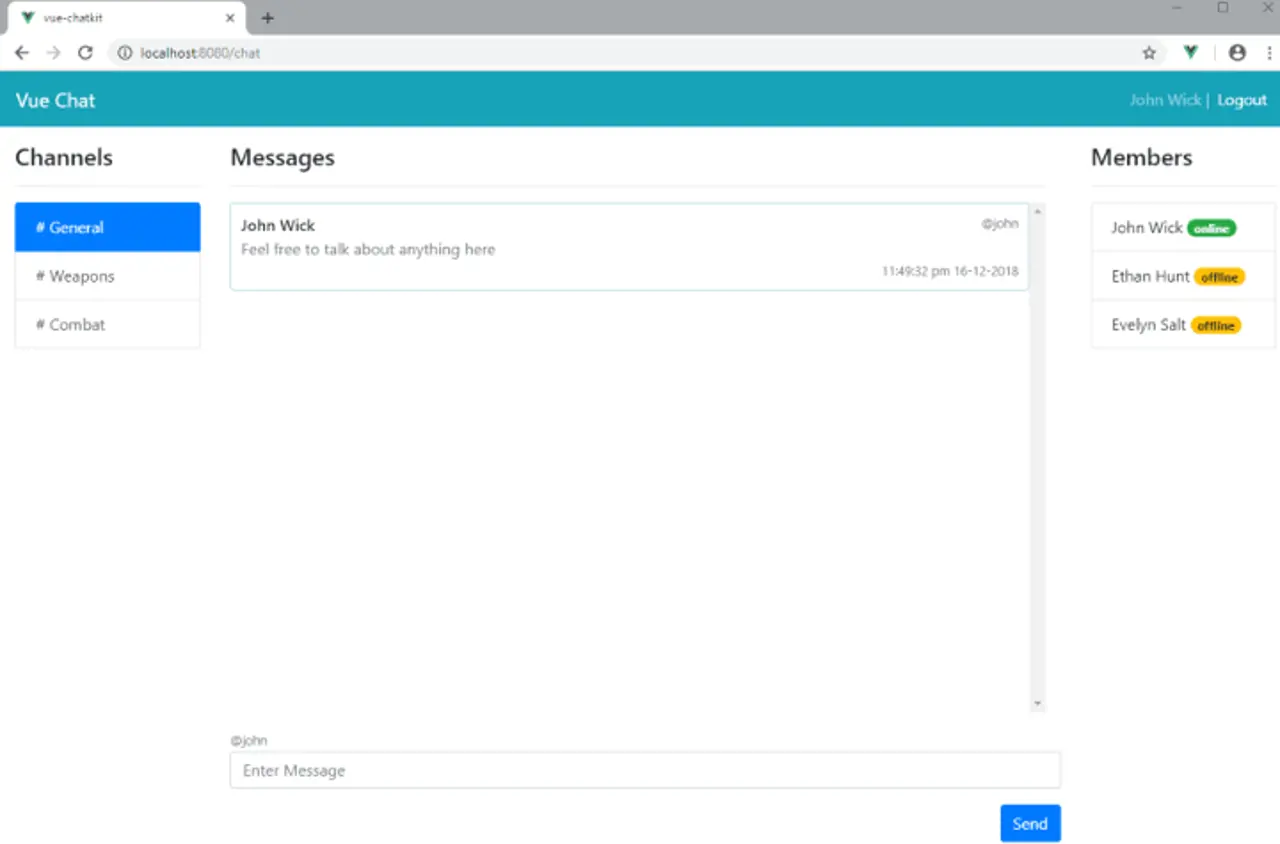
Uygulama şöyle görünecek:

ne öğreneceksin
Bu öğreticiyi izleyerek, sıfırdan bir Vue uygulamasını nasıl kuracağınızı öğreneceksiniz - bileşenler oluşturma, durumları yönetme, rota oluşturma, bir üçüncü taraf hizmetine bağlanma ve hatta kimlik doğrulamayı yönetme.
Teknoloji yığını ve özellikleri
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
Bu, 2023'te geliştirmenin üstesinden gelmek için Vue ile başlamak veya mevcut becerilerinizi geliştirmek için gerçekten harika bir proje.
Eğiticiyi burada bulabilirsiniz .
Angular 8 ile Güzel Bir Hava Durumu Uygulaması Oluşturun
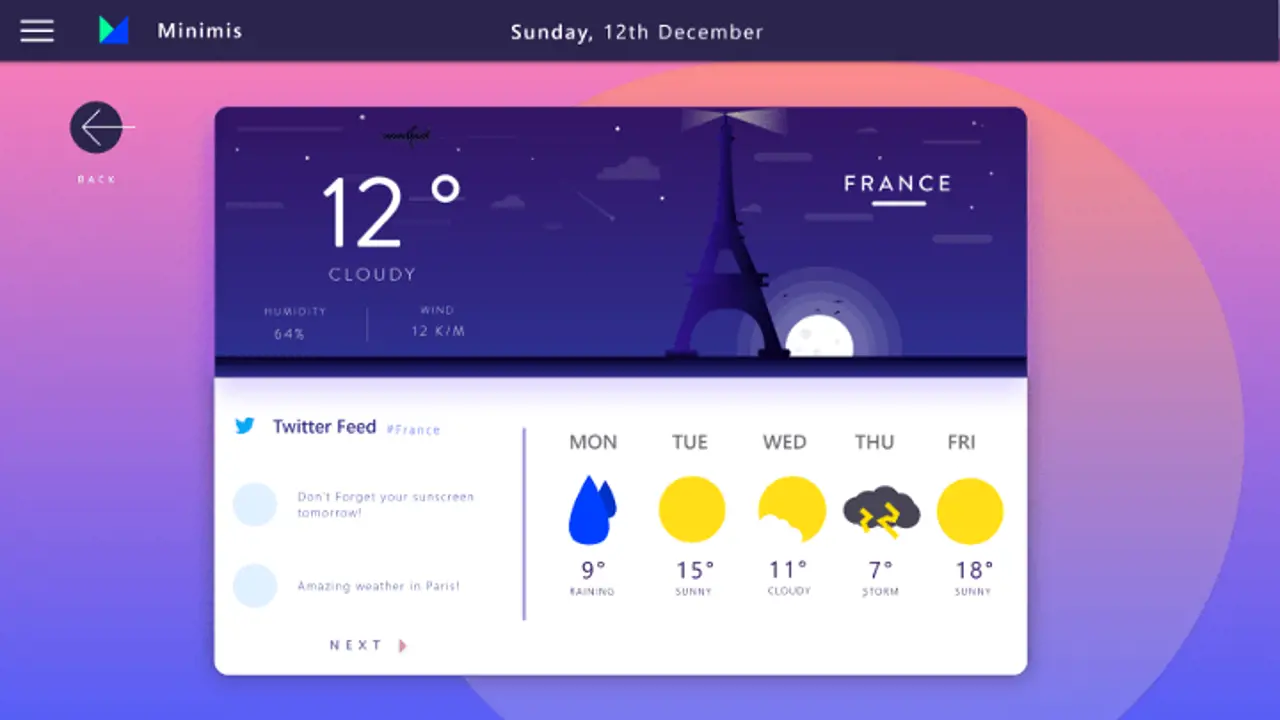
Bu örnek, Google'ın Angular 8'ini kullanarak güzel bir hava durumu uygulaması oluşturmanıza yardımcı olacaktır:

ne öğreneceksin
Bu proje, sıfırdan bir uygulama oluştururken size değerli beceriler öğretecek - geliştirme yerine tasarımdan başlayarak üretime hazır bir dağıtıma kadar.
Teknoloji yığını ve özellikleri
- Angular 8
- Firebase
- Server-side rendering
- CSS with Grid Layout and Flexbox
- Mobile friendly and responsive
- Dark mode
- Beautiful UI
Bu kapsamlı projede gerçekten, gerçekten sevdiğim şey, şeyleri tek başına öğrenmiyorsunuz. Bunun yerine, tasarımdan son dağıtıma kadar tüm geliştirme sürecini öğrenirsiniz.
Bunu gerçekten yapmalısın .
Svelte ile Yapılacaklar Uygulaması Oluşturun
Svelte bloktaki yeni çocuk - en azından React, Vue ve Angular ile karşılaştırıldığında. Bununla birlikte, 2023 için en seksi şeylerden biri.
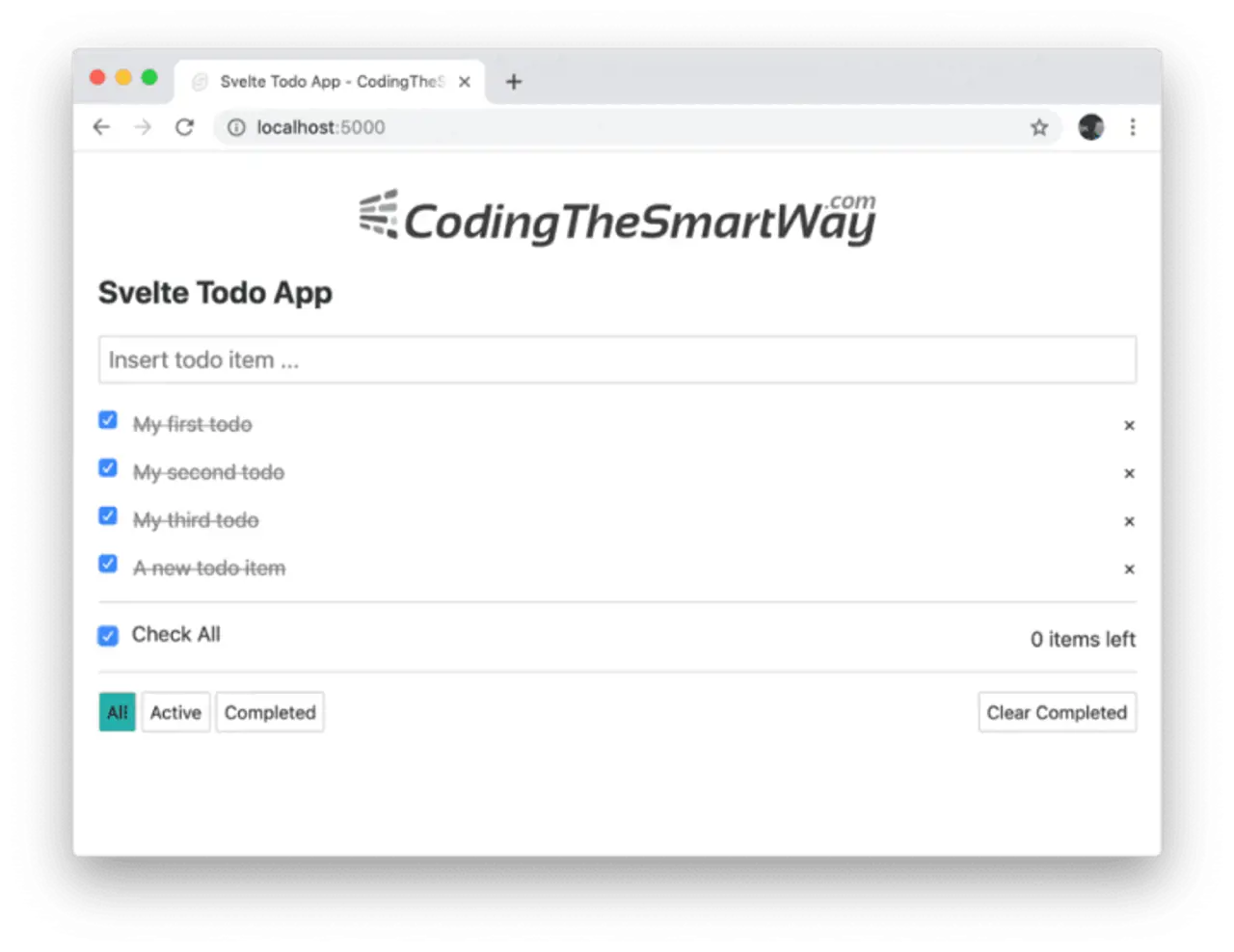
Tamam, yapılacaklar uygulamaları mutlaka oradaki en sıcak konu olmayabilir, ancak bu gerçekten Svelte becerilerinizi geliştirmenize yardımcı olacaktır. Şöyle görünecek:

ne öğreneceksin
Bu eğitici, baştan sona Svelte 3 kullanarak bir uygulamanın nasıl oluşturulacağını gösterecektir. Bileşenleri, stili ve olay işleyicilerini kullanır.
Teknoloji yığını ve özellikleri
- Svelte 3
- Components
- Styling via CSS
- ES 6 syntax
Piyasada o kadar iyi Svelte başlangıç projesi yok, bu yüzden başlangıç için bunu iyi buldum .
Ve kim bilir, belki de bu yazının gelecek yılki versiyonunda sunulacak olan daha kapsamlı Svelte öğreticisini yaratan siz olursunuz?
Next.js ile E-Ticaret Alışveriş Sepeti Oluşturun
Next.js, kutudan çıktığı anda sunucu tarafı oluşturmayı destekleyen React uygulamaları oluşturmak için en popüler çerçevedir.
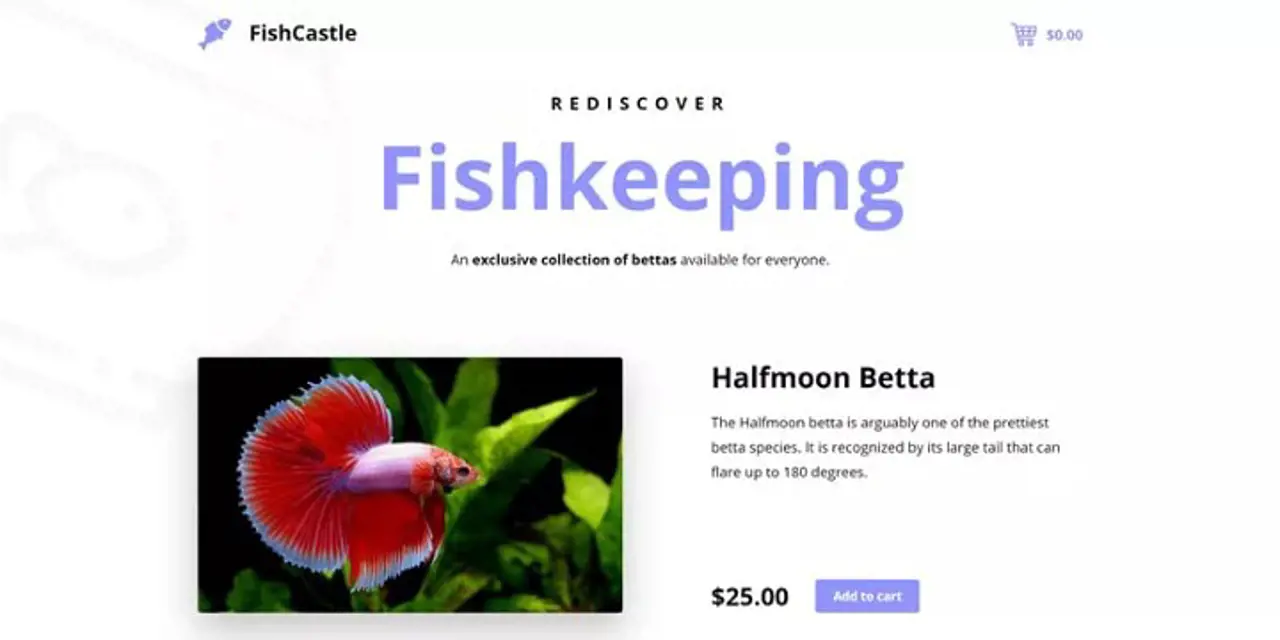
Bu proje size şuna benzeyen bir e-ticaret alışveriş sepetinin nasıl oluşturulacağını gösterecektir:

ne öğreneceksin
Bu projede, bir Next.js geliştirme ortamının nasıl kurulacağını öğreneceksiniz - yeni sayfalar ve bileşenler oluşturma, veri getirme ve bir Sonraki uygulamasını şekillendirme ve dağıtma.
Teknoloji yığını ve özellikleri
- Next.js
- Components and pages
- Data fetching
- Styling
- Deployment
- SSR and SPA
Yeni bir şeyler öğrenmek için e-ticaret vitrini gibi gerçek dünyadan bir örneğe sahip olmak her zaman harikadır. Öğreticiyi burada bulabilirsiniz .
Nuxt.js ile Tam Gelişmiş Çok Dilli Blog Web Sitesi Oluşturun
Nuxt.js, Next.js'nin Tepki Vermek için ne olduğunu Vue içindir: sunucu tarafı oluşturma ve tek sayfalı uygulamaların gücünü birleştirmek için harika bir çerçeve.
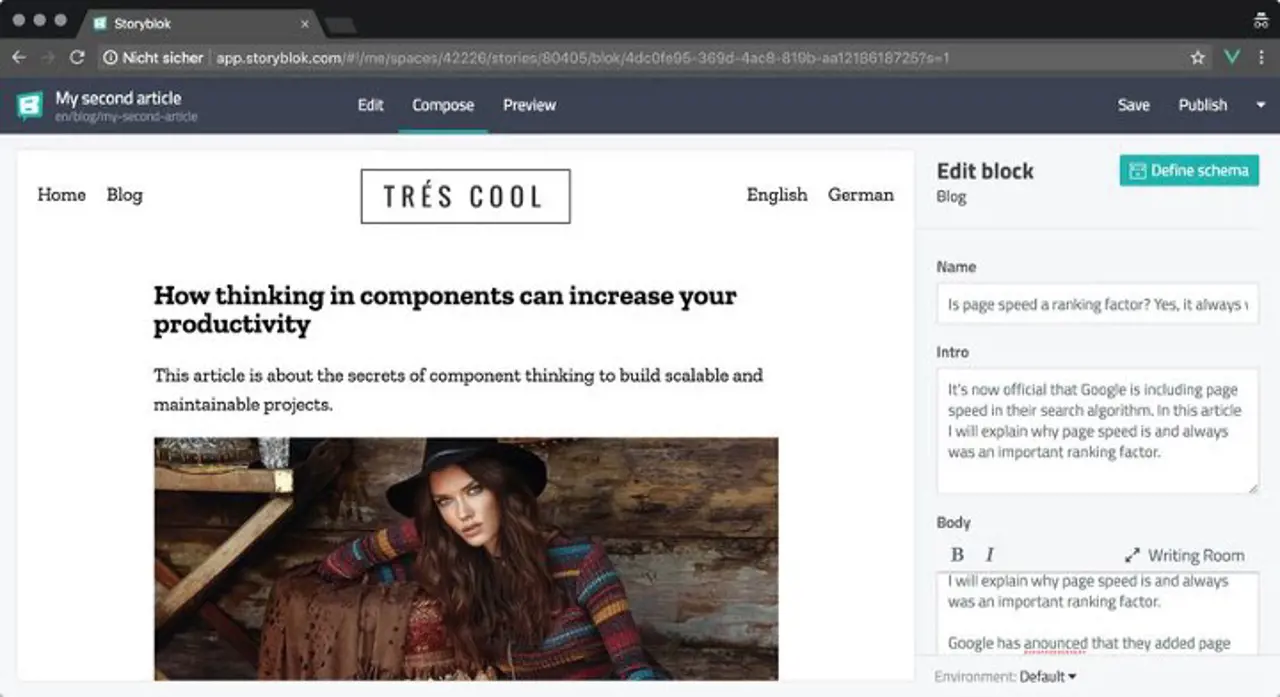
Oluşturabileceğiniz son uygulama şöyle görünecektir:

ne öğreneceksin
Bu örnek proje, ilk kurulumdan son dağıtıma kadar Nuxt.js kullanarak tam gelişmiş bir web sitesinin nasıl oluşturulacağını öğretecektir.
Nuxt'un sunduğu, sayfalar ve bileşenler gibi birçok harika özelliğin yanı sıra SCSS ile stil kullanır.
Teknoloji yığını ve özellikleri
- Nuxt.js
- Components and pages
- Storyblok module
- Mixins
- Vuex for state management
- SCSS for styling
- Nuxt middlewares
Bu sizin için gerçekten harika bir projedir ve Nuxt.js'nin birçok harika özelliğini kapsar. Ben şahsen Nuxt ile çalışmayı seviyorum, bu yüzden bunu gerçekten denemelisiniz, çünkü sizi daha iyi bir Vue geliştiricisi yapacaktır.
Gatsby ile Blog Oluşturun
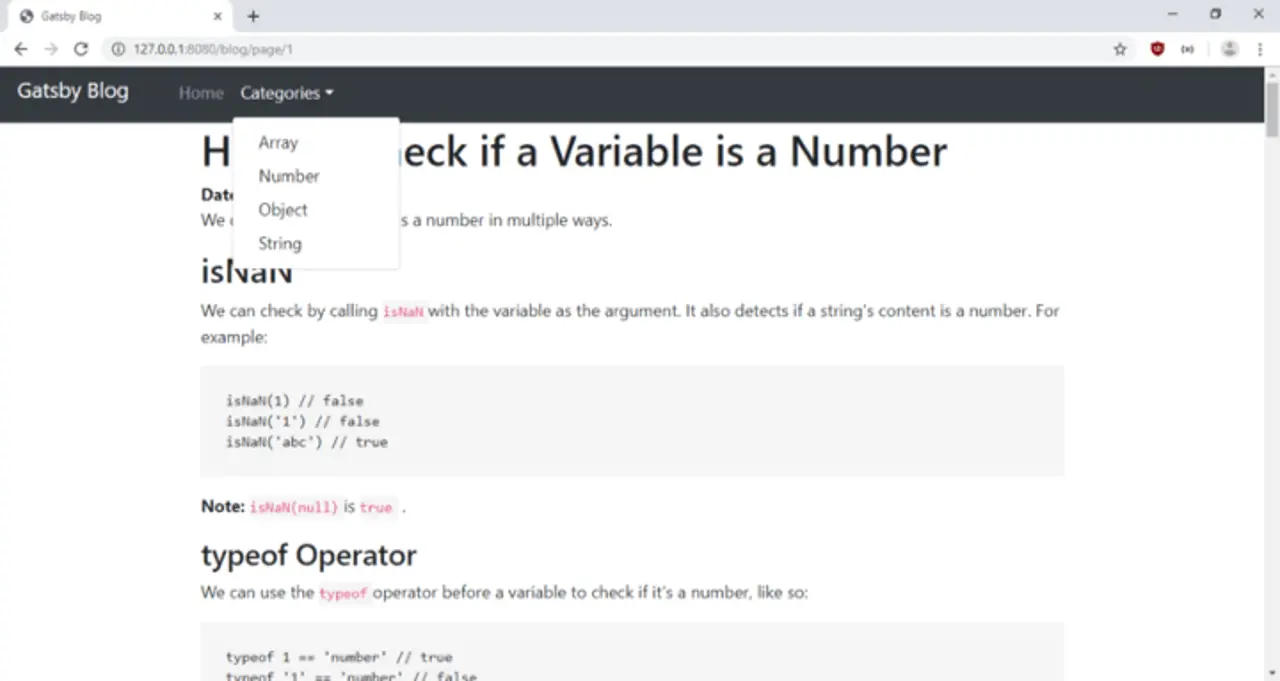
Gatsby, kaputun altında React ve GraphQL kullanan harika bir statik site üreticisidir. Bu projenin sonucu:

ne öğreneceksin
Bu öğreticide, makalelerinizi yazarken React ve GraphQL'den yararlanırken kullanacağınız olağanüstü bir blog oluşturmak için Gatsby'den nasıl yararlanacağınızı öğreneceksiniz.
Teknoloji yığını ve özellikleri
- Gatsby
- React
- GraphQL
- Plugins and themes
- MDX/Markdown
- Bootstrap CSS
- Templates
Bir blog başlatmak istediyseniz, bu, React ve GraphQL'den yararlanarak bunu nasıl yapacağınızın harika bir örneğidir.
WordPress'in her zaman kötü bir seçim olduğunu söylemiyorum, ancak Gatsby ile React'i kullanırken yüksek performanslı siteler oluşturabilirsiniz - bu harika bir kombinasyon.
Gridsome ile Blog Oluşturun
Gridsome, Vue'ye… Tamam, bunu Next/Nuxt ile zaten yaşadık.
Ama aynı şey Gridsome ve Gatsby için de geçerli. Her ikisi de veri katmanı olarak GraphQL kullanır, ancak Gridsome VueJS kullanır. Ayrıca harika bloglar oluşturmanıza yardımcı olacak harika bir statik site oluşturucudur:

ne öğreneceksin
Bu proje size Gridsome, GraphQL ve Markdown ile başlamak için basit bir blogun nasıl oluşturulacağını öğretecek.
Ayrıca uygulamanın Netlify aracılığıyla nasıl dağıtılacağını da kapsar.
Teknoloji yığını ve özellikleri
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Bu, kesinlikle en kapsamlı eğitim değil, ancak Gridsome ve Markdown'ın temel kavramlarını kapsar ve iyi bir başlangıç noktası olabilir.
Quasar ile SoundCloud benzeri bir Ses Çalar Uygulaması Oluşturun
Quasar, mobil uygulamalar oluşturmak için de kullanılabilen başka bir Vue çerçevesidir.
Bu projede, şöyle bir ses çalar uygulaması oluşturacaksınız:

ne öğreneceksin
Diğer projeler ağırlıklı olarak web uygulamalarına odaklanırken, bu proje size Quasar çerçevesi aracılığıyla Vue kullanarak bir mobil uygulamanın nasıl oluşturulacağını gösterecektir.
Zaten yapılandırılmış Android Studio/Xcode ile çalışan bir Cordova kurulumunuz olmalıdır. Değilse, eğitimde Quasar web sitesine bir bağlantı var ve burada bunu nasıl kuracağınızı gösteriyorlar.
Teknoloji yığını ve özellikleri
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Components
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın