Blazor'a karşı JavaScript Farkları
Üzeyir AYDIN
15 AraBlazor, JavaScript'in yerini alacak ve ön uç uygulamalar için tercih edilen çerçeve olacak mı?

Son birkaç yılda JavaScript, Tek Sayfa Uygulamaları için en popüler ve yaygın olarak kullanılan dil olmuştur. Ancak son zamanlarda Microsoft, C# kullanarak tarayıcı tabanlı uygulamalar geliştirmemize olanak tanıyan Blazor adlı yeni bir çerçeve sunuyor. Bu yazıda, ilk önce Blazor'u tanıtacağım, hype arkasındaki nedenleri ve JavaScript ile karşılaştıracağım.
Blazor nedir?
Blazor (Browser+Razor), Microsoft tarafından tanıtılan ve HTML ve CSS'nin yanı sıra C# ve Razor sözdizimini kullanarak tarayıcı tabanlı uygulamalar geliştirmenize olanak tanıyan yeni bir web geliştirme çerçevesidir.
Önceden, geliştiricilerin HTML'yi tarayıcıda sunmak için bu Razor görünümlerini sunucu tarafında yürütmesi gerekiyordu - ancak şimdi, Razor görünümleri için istemci tarafında yürütmeleri mümkün kılıyor.
Blazor kullandığından WebAssembly , biz herhangi bir üçüncü taraf eklentileri ihtiyaç veya eklentileri çalıştırmak için web tarayıcısında yüklü olması gerekmez. Yani Blazor ile C# kullanarak hem istemci hem de sunucu tarafı geliştirebilir, kitaplıkları ve kodları paylaşarak işinizi çok daha rahat hale getirebilirsiniz.

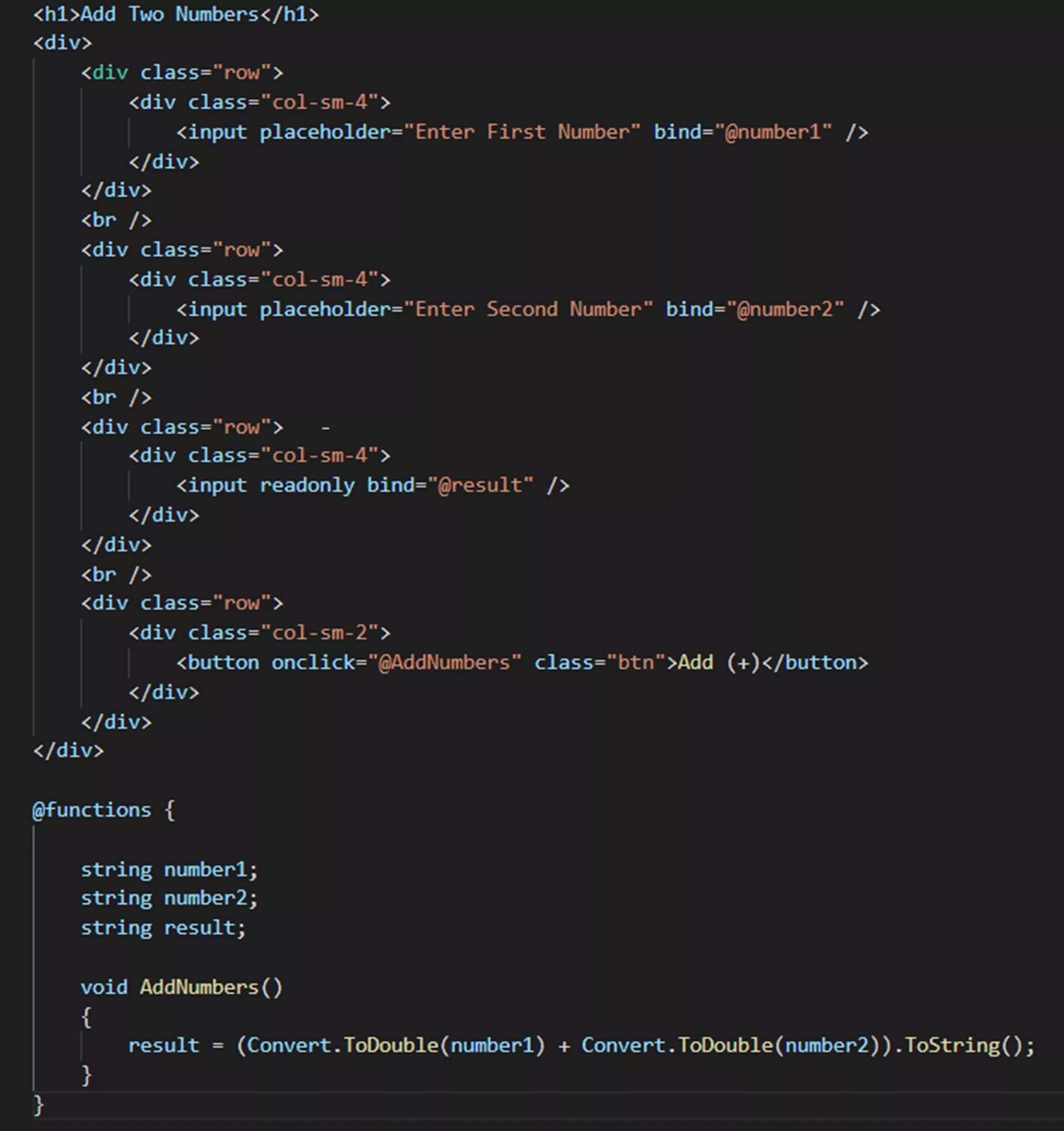
Auther tarafından ekran görüntüsü: Örnek Blazor Kodu
Heyecanının arkasındaki nedenler
Blazor kısa sürede sıralamada yükseldi. İnsanlar onu popüler javascript çerçeveleriyle karşılaştırmaya başladılar. İstemci tarafı web geliştirmenin geleceği hakkında birçok tartışma var ve bu tartışmalar ve karşılaştırmalar onu daha da popüler hale getirdi. Öyleyse, Blazor'u bu kadar benzersiz yapan şeyin ne olduğunu görelim.
Başta da belirttiğim gibi Blazor'un en büyük artısı, C# kullanarak tarayıcı tabanlı uygulamalar geliştirmemizi ve çalıştırmamızı sağlamasıdır. Son birkaç yıldır JavaScript (veya TypeScript), ön ucu oluşturmak için kullanılan birincil programlama dili olmuştur. Bir .NET geliştiricisiyseniz, tam kapsamlı bir web geliştiricisi olmak için JavaScript'i de öğrenmeniz gerekiyordu. Blazor ile C# kullanarak hem sunucu hem de istemci tarafı geliştirebilirsiniz. Benim için kişisel olarak, Blazor söz konusu olduğunda birincil avantaj budur.
JavaScript'ten farklı olarak Blazor, aracı dilde önceden derlenmiştir. Bu özellik, tarayıcıda çalışan performans gerektiren uygulamalar söz konusu olduğunda bize bazı önemli avantajlar sağlar. Ayrıca, Blazor uygulamaları PDF oluşturma, Oyun algoritmaları vb. gibi daha fazla işlem gücüne ihtiyaç duyulan zamanlarda çevrimdışı çalışabilir.
Bunların dışında Blazor'un birçok özelliği/avantajı var:
Blazer tarayıcı eklentileri gerektirmez.
Tam .NET hata ayıklamasını etkinleştirir.
En son web tarayıcısı özelliklerini kullanır.
Kapsamlı kullanıcı arabirimi oluşturmak için model.
Tarayıcı uyumluluğu (eski sürümler için bile).
Bağımlılık enjeksiyonu mevcuttur.
İstemci ve sunucu arasında kod paylaşabilir.
JavaScript'e Karşı blazor
İşte makalenin en can alıcı kısmı geliyor. Blazor JavaScript'i devralacak mı? Javascript konumunu koruyabilir mi? Herkesin cevap aradığı sorular bunlar. Bu sorularla ilgili doğrudan tahminler veya sonuçlar çıkarmak için henüz çok erken olduğunu düşünüyorum. Ancak, farklılıklarını görmek için önde gelen birkaç JavaScript çerçevesini Blazor ile karşılaştırabiliriz.
Blazor'a Karşı React
Çoğu kişi React'i web bileşeni geliştirme için en iyi kitaplık olarak görüyor. İkisini karşılaştırmak zor olsa da, React'in köklü olduğunu ve kanıtlanmış bir sicili ve çevresinde güçlü bir topluluğa sahip olmasıyla saygısını kazandığını kabul etmeliyiz.
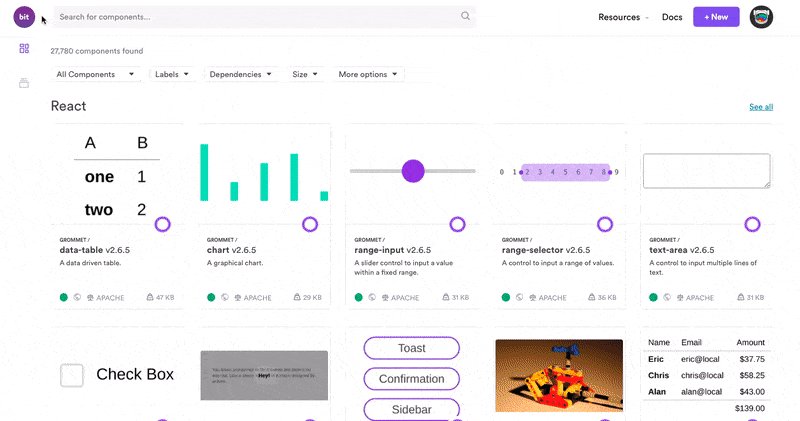
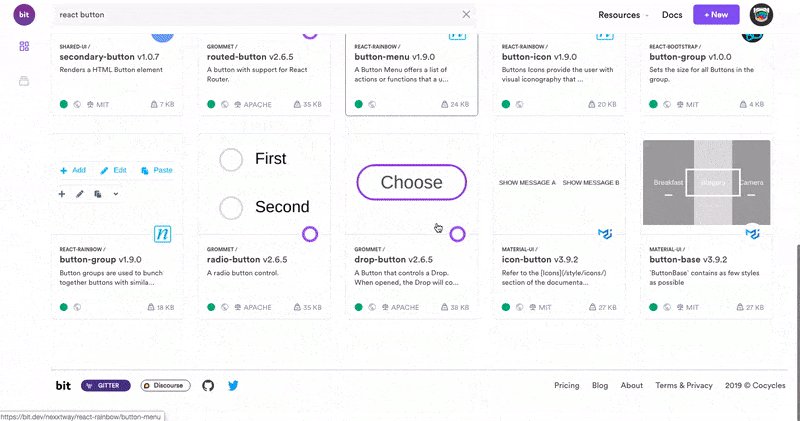
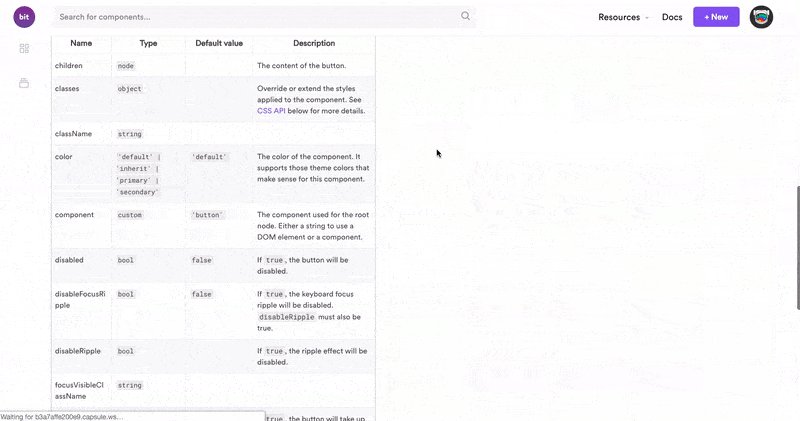
React'in eko sistemi, optimize edilmiş React uygulamalarının geliştirilmesini kolaylaştıran kitaplıklar ve çerçevelerle hızla gelişiyor. Bu araçlar ve kitaplıklar arasında, React bileşenlerini yönetmeye ve paylaşmaya yardımcı olan Bit ( Github ) gibi gerçek anlaşma sağlayıcılar olduğunu düşünüyorum .
React'i "evrensel bir dil" yapan, web, CLI , iOS, Android , Windows ve daha fazlası için uygulamalar sunabilen kitaplıklar, Bit gibi bileşen paylaşım araçlarıyla birleştiğinde , React'i geçmeyi çok zorlaştırır.

Birden çok uygulamada kullanılmak üzere Bit.dev'de paylaşılan tepki bileşenlerini
Buna karşılık, Blazor yenidir, ancak lezzetini köklü muadili Razor'dan getirir. Bu nedenle, geliştiriciler için tamamen yeni olduğunu düşünmemize gerek yok. Ayrıca, Blazor geliştirme için C# kullandığından, herhangi bir .NET geliştiricisinin geçişi daha hızlı olacaktır. React, olgunluğu ile çok çeşitli özellikler ve avantajlar getirse de, Blazor'da yaşı ne olursa olsun, birçok gelişmiş özelliğin bulunduğunu da görebiliriz.
React'e benzer şekilde, Blazor'u statik dosyalar olarak da dağıtabiliriz.
NuGet paketlerini kullanabilir.
Aynı bileşenleri hem istemci hem de sunucu tarafında kullanabiliriz (ancak bu elbette JS/TS kullanırken de mümkündür)
Blazor, yönlendirme, doğrulama ve form işleme için yerleşik desteğe sahiptir.
Bunlar, Blazor'un sağladığı özelliklerin yalnızca bir alt kümesidir. Ancak, mevcut duruma bağlı olarak, geliştirme ekibiniz JavaScript konusunda iyiyse, React'e bağlı kalmak en iyi seçenek olacaktır. Öte yandan, JavaScript yerine .NET konusunda kararlıysanız ve yeni bir projeye başlıyorsanız Blazor mükemmel bir seçenektir.
Blazor ve Açısal
Angular, tek sayfalık uygulamalar için popüler olan başka bir JavaScript çerçevesidir. React ile karşılaştırıldığında, bir kütüphaneden daha eksiksiz bir çerçevedir. Angular, geliştirme ve test sürecini basitleştirmek için istemci tarafı MVC mimarisi sağlar. Angular ve Blazor arasında karşılaştırma söz konusu olduğunda, Angular iyi bilindiği, kararlı olduğu ve üretime hazır olduğu için ön koltukta kalıyor. Ayrıca Angular, PWA'yı tam olarak desteklerken, Blazor'un sunucu tarafı henüz uyumlu hale gelmemiştir. Ayrıca, Angular TypeScript kullandığından, C# geliştiricileri için JavaScript'ten daha ilişkilendirilebilir ve anlaşılabilir. Angular tüm kartları elinde tutarken, Blazor'un, TypeScript'te iyi olan birinin Blazor'a dönüşmesini sağlayacak çığır açan hiçbir özelliğini göremiyorum.
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın