JavaScript perde arkasında nasıl çalışır?
Üzeyir AYDIN
03 OcaJavaScript kodunun yürütülmesine dahil olan tüm temel bileşenlerin gözden geçirilmesi.

JavaScript gitgide daha popüler hale geldikçe, ekipler ön uç, arka uç, hibrit uygulamalar, yerleşik cihazlar ve çok daha fazlası dahil olmak üzere yığınlarındaki birçok düzeyde desteğinden yararlanıyor. Bu makale, JavaScript'i ve gerçekten nasıl çalıştığını derinlemesine incelemeyi amaçlamaktadır.
genel bakış
Neredeyse herkes V8 Engine'i bir kavram olarak duymuştur ve çoğu kişi JavaScript'in tek iş parçacıklı olduğunu veya bir geri arama kuyruğu kullandığını bilir.
Bu yazıda, tüm bu kavramları ayrıntılı olarak inceleyeceğiz ve JavaScript'in gerçekte nasıl çalıştığını açıklayacağız. Bu ayrıntıları bilerek, sağlanan API'lerden uygun şekilde yararlanan, daha iyi, engelleme yapmayan uygulamalar yazabileceksiniz.
JavaScript'te nispeten yeniyseniz, bu blog yazısı JavaScript'in diğer dillere kıyasla neden bu kadar "garip" olduğunu anlamanıza yardımcı olacaktır. Ve eğer deneyimli bir JavaScript geliştiricisiyseniz, umarım, size her gün kullandığınız JavaScript Runtime'ın gerçekte nasıl çalıştığına dair bazı taze bilgiler verecektir.
Bu makalede, JavaScript'in çalışma zamanı ortamında ve tarayıcıda dahili çalışmasını tartışacağız. Bu, JavaScript kodunun yürütülmesine dahil olan tüm temel bileşenlerin gözden geçirildiği bir genel bakış olacaktır. Aşağıdaki bileşenleri tartışacağız:
- JavaScript Motoru
- JavaScript Çalışma Zamanı Ortamı
- Çağrı Yığını
- Eşzamanlılık ve Olay Döngüsü
JavaScript motoruyla başlayalım.
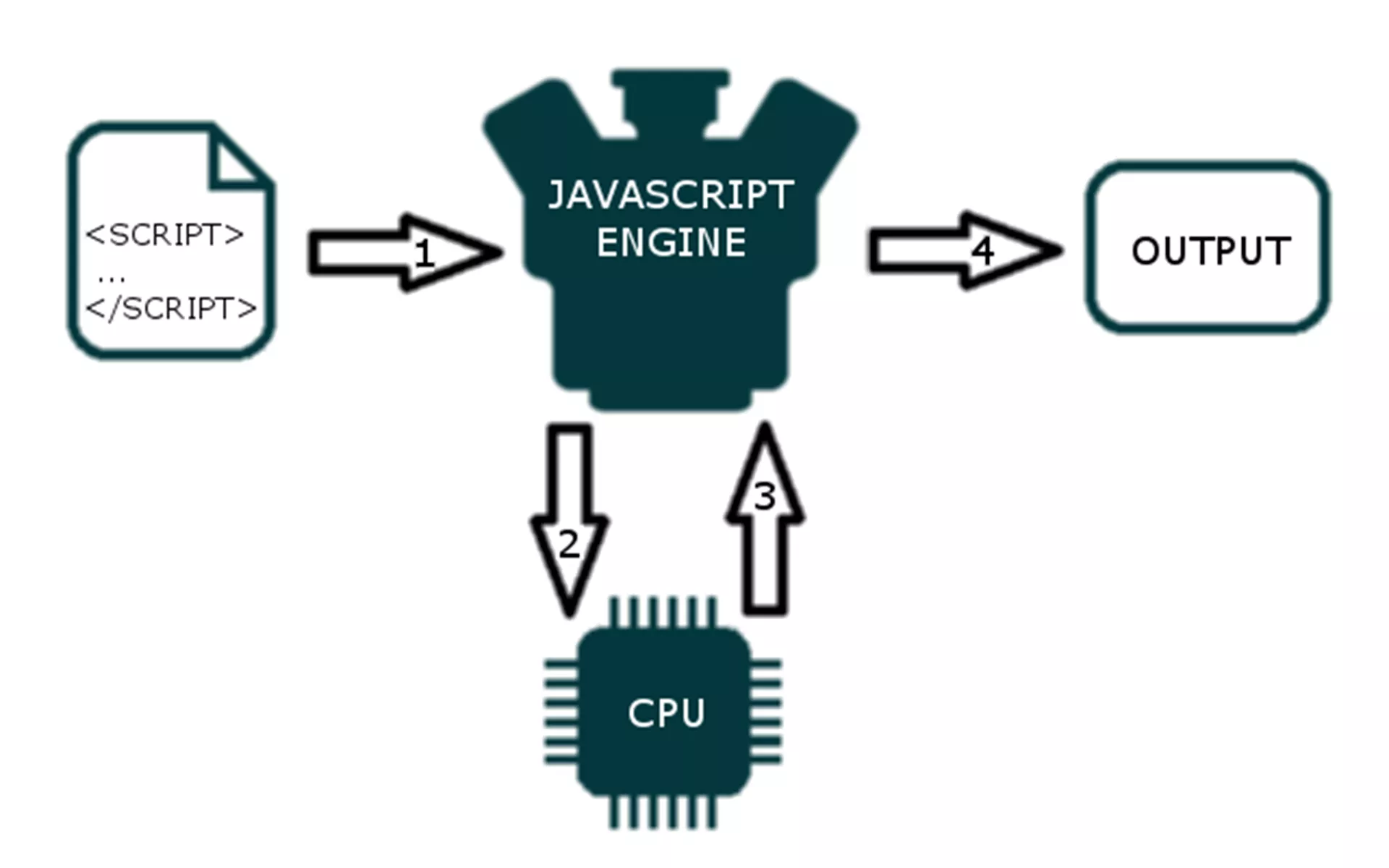
JavaScript Motoru
Daha önce de duymuş olabileceğiniz gibi JavaScript, yorumlanmış bir programlama dilidir . Bu, kaynak kodun yürütmeden önce ikili kodda derlenmediği anlamına gelir.
Bilgisayarınız düz metin komut dosyasıyla ne yapacağını nasıl anlayabilir?
JavaScript motorunun işi budur. JavaScript motoru, basitçe JavaScript kodunu çalıştıran bir bilgisayar programıdır. JavaScript motorları, bugün tüm modern tarayıcılarda yerleşiktir. JavaScript dosyası tarayıcıya yüklendiğinde, JavaScript motoru dosyanın her satırını yukarıdan aşağıya doğru yürütür (açıklamayı basitleştirmek için JS'de kaldırmaktan kaçınıyoruz). JavaScript motoru, kodu satır satır ayrıştırır, makine koduna dönüştürür ve ardından yürütür.

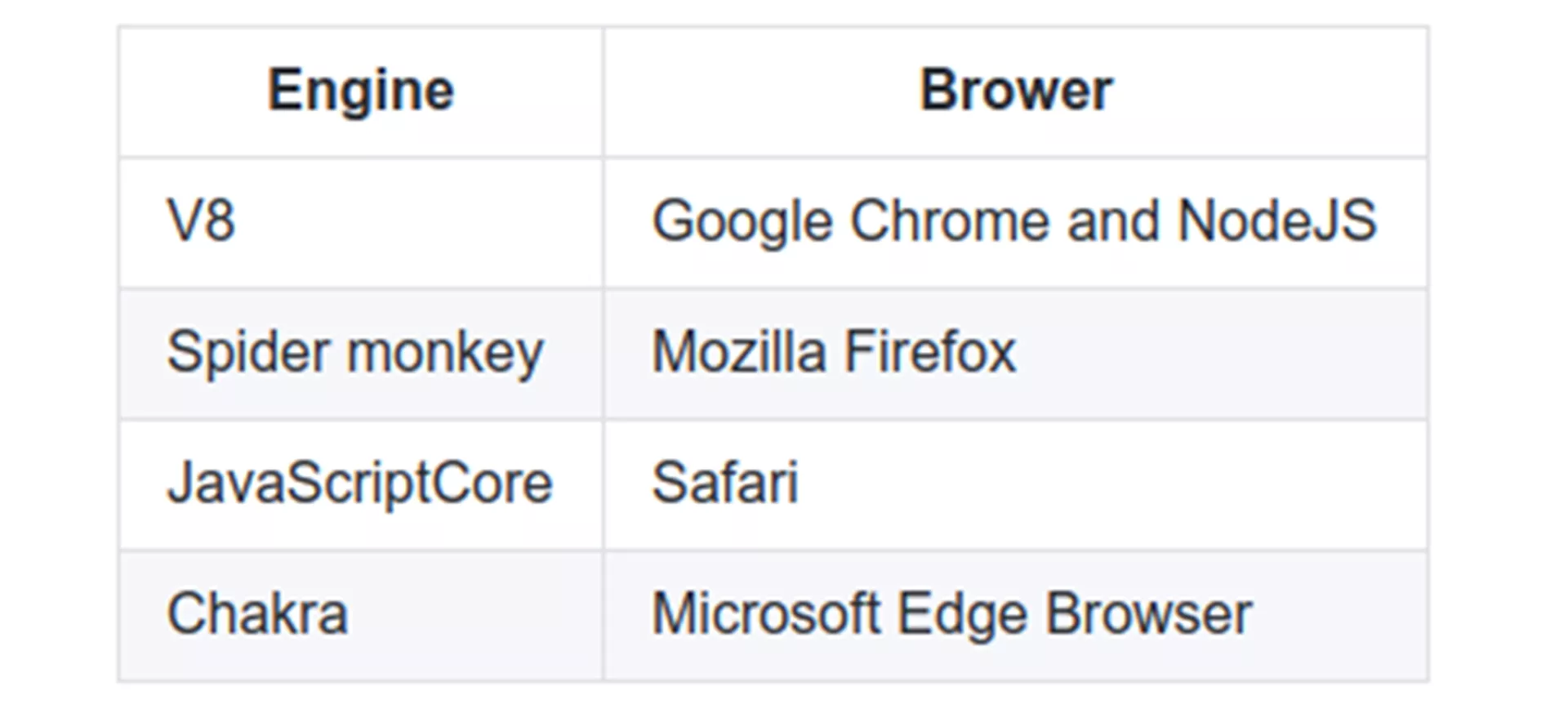
Her tarayıcının kendi JavaScript motoru vardır, ancak en iyi bilinen motor Google'ın V8'idir. V8 motoru, Google Chrome'un yanı sıra JavaScript Çalışma Zamanı olan Node.js'ye de güç sağlar.

tarayıcı motorları
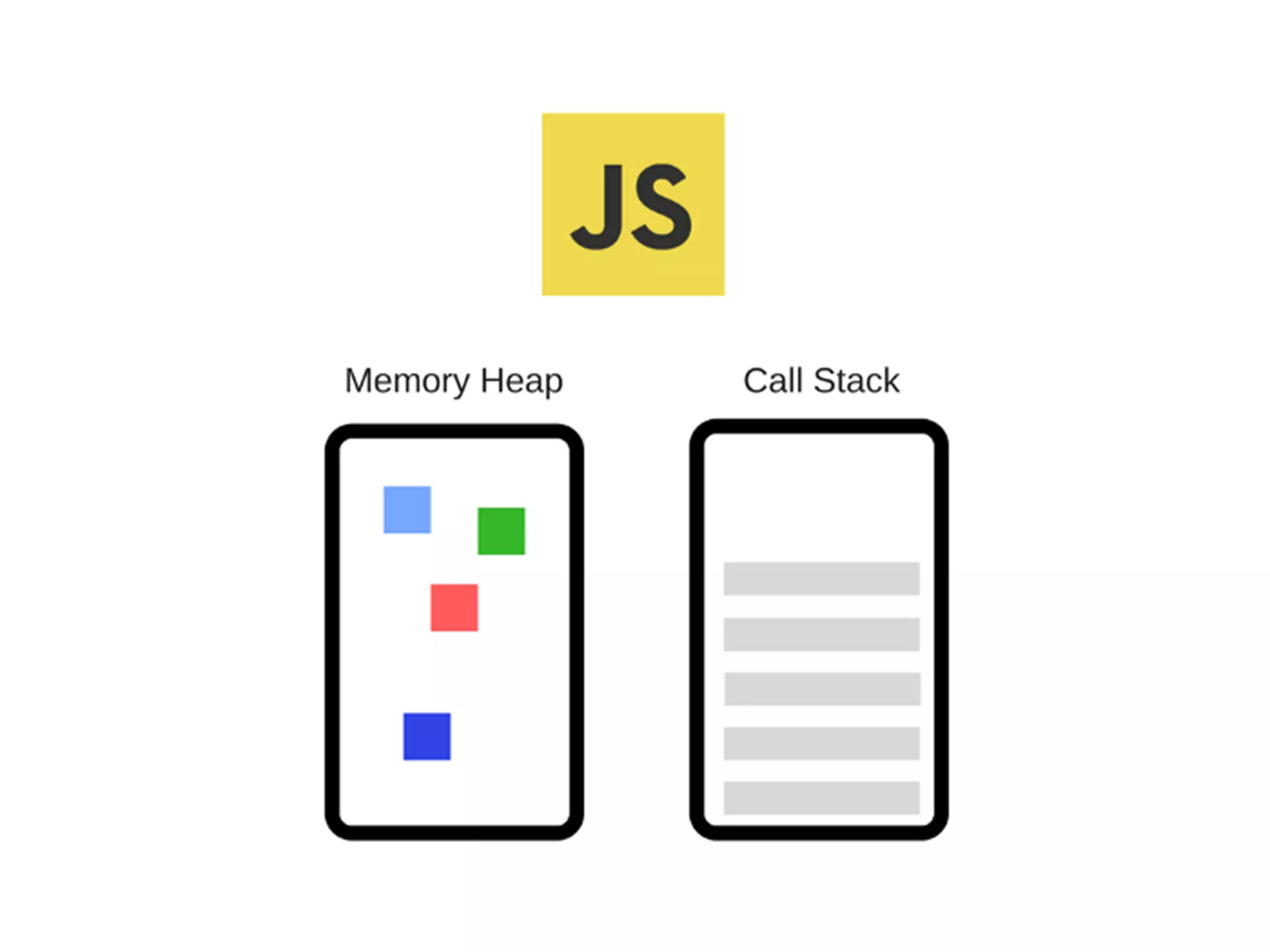
Motor iki ana bileşenden oluşur:
* Bellek Yığını — bellek ayırmanın gerçekleştiği yer burasıdır
* Çağrı Yığını — kodunuz yürütülürken yığın çerçevelerinizin olduğu yerdir

Herhangi bir JavaScript motoru her zaman bir çağrı yığını ve bir yığın içerir. Çağrı yığını, kodumuzun gerçekte yürütüldüğü yerdir. Ardından yığın, uygulamamızın ihtiyaç duyduğu tüm nesneleri depolayan yapılandırılmamış bir bellek havuzudur.
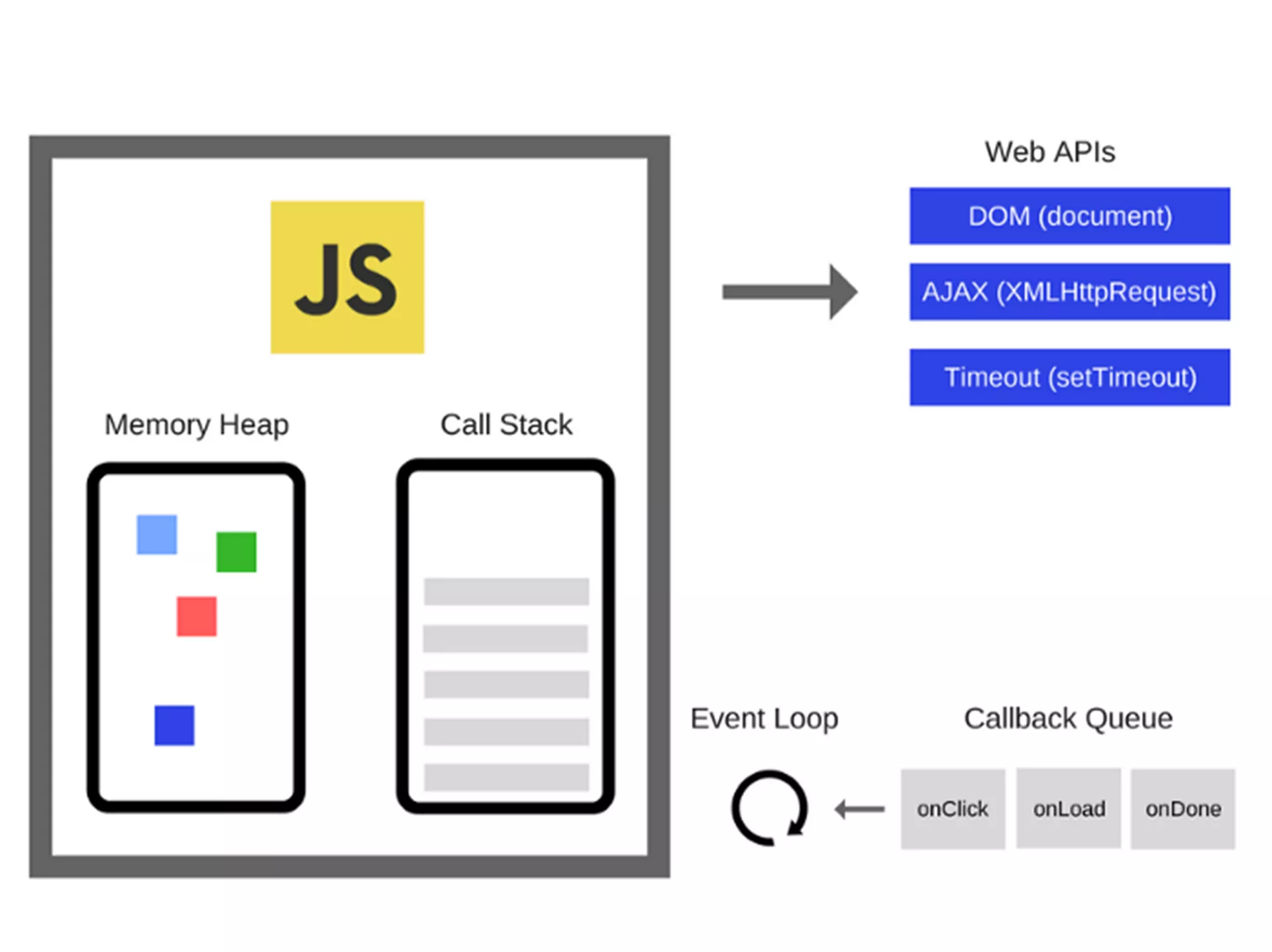
Çalışma Zamanı
Buraya kadar JavaScript motorunu tartıştık, ancak JavaScript motoru tek başına çalışmıyor. Diğer birçok bileşenle birlikte JavaScript Runtime Environment adlı bir ortamda çalışır. JRE, JavaScript'i eşzamansız yapmaktan sorumludur. JavaScript'in olay dinleyicileri ekleyebilmesinin ve eşzamansız olarak HTTP istekleri yapabilmesinin nedeni budur.
JRE, aşağıdaki bileşenlerden oluşan bir kap gibidir:
- JS Motoru
- Web API'si
- Geri Arama Kuyruğu veya mesaj kuyruğu
- Olay Tablosu
- Olay döngüsü

Ve sonra, çok popüler olay döngüsüne ve geri arama kuyruğuna sahibiz .
Çağrı Yığını
JavaScript, tek iş parçacıklı bir programlama dilidir, yani tek bir Çağrı Yığınına sahiptir. Bu nedenle, bir seferde bir şey yapabilir.
Çağrı Yığını, temelde programda nerede olduğumuzu kaydeden bir veri yapısıdır. Bir fonksiyona adım atarsak, onu yığının en üstüne koyarız. Bir fonksiyondan dönersek, yığının tepesinden çıkarız. Yığının yapabileceği tek şey bu.
Bir örnek görelim. Aşağıdaki koda bir göz atın:
function multiply(x, y) {
return x * y;
}function printSquare(x) {
var s = multiply(x, x);
console.log(s);
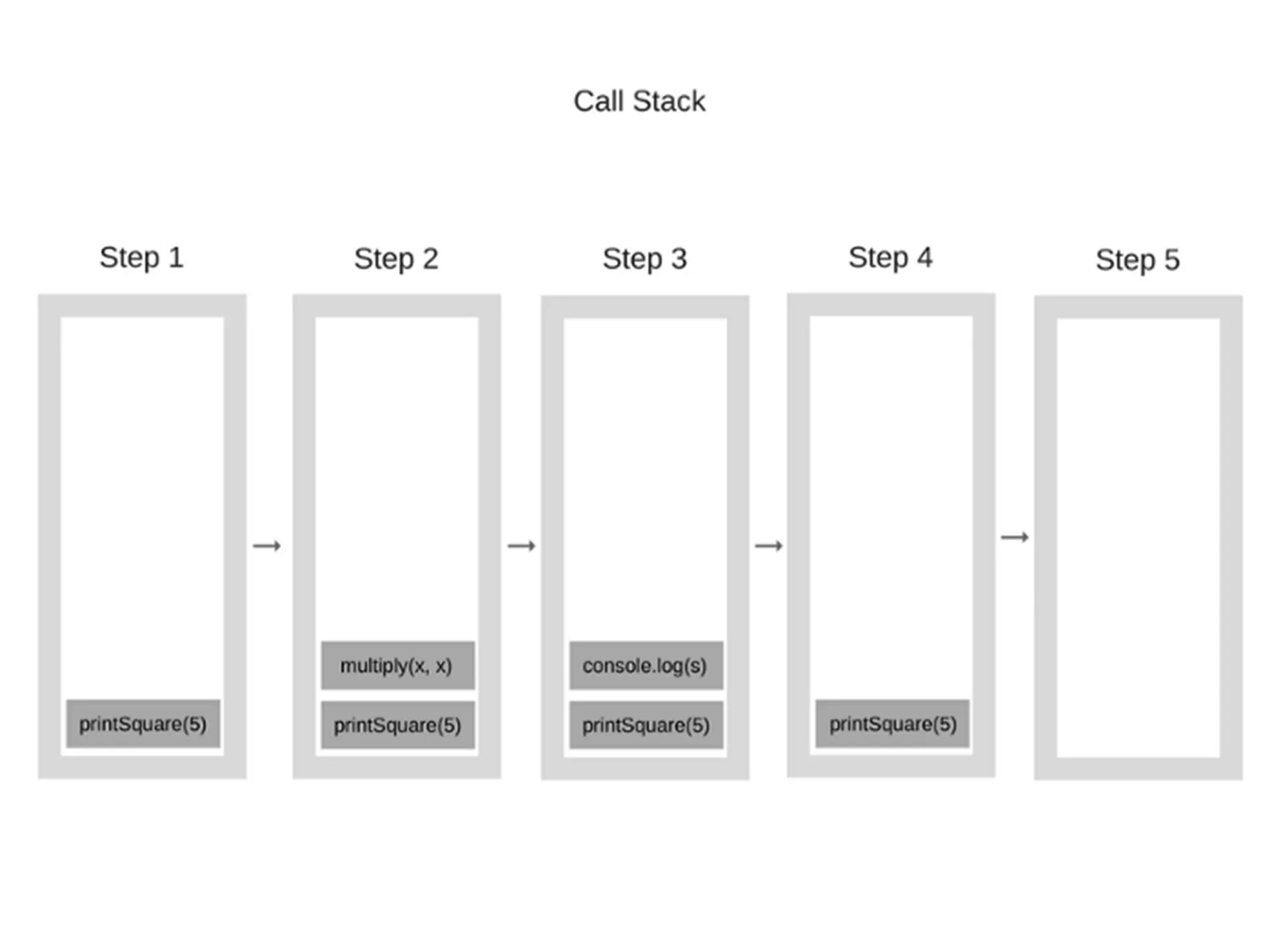
}printSquare(5);Motor bu kodu çalıştırmaya başladığında, Çağrı Yığını boş olacaktır. Daha sonra adımlar şu şekilde olacaktır:

Çağrı Yığınındaki her girişe Yığın Çerçevesi denir .
Tek bir iş parçacığı üzerinde kod çalıştırmak oldukça kolay olabilir, çünkü çok iş parçacıklı ortamlarda ortaya çıkan karmaşık senaryolarla (örneğin kilitlenmeler) uğraşmak zorunda kalmazsınız.
Ancak tek bir iş parçacığı üzerinde çalışmak da oldukça sınırlayıcıdır. JavaScript'in tek bir Çağrı Yığını olduğundan.
Eşzamanlılık ve Olay Döngüsü
Çağrı Yığınında işlenmesi çok uzun zaman alan işlev çağrılarınız olduğunda ne olur? Örneğin, tarayıcıda JavaScript ile bazı karmaşık görüntü dönüştürmeleri yapmak istediğinizi hayal edin.
Sorabilirsiniz - bu neden bir problemdir? Sorun şu ki, Çağrı Yığını yürütülecek işlevlere sahipken, tarayıcı aslında başka bir şey yapamaz - engelleniyor. Bu, tarayıcının oluşturamayacağı, başka bir kod çalıştıramayacağı, yalnızca takıldığı anlamına gelir. Uygulamanızda güzel, akıcı kullanıcı arayüzleri istiyorsanız, bu sorun yaratır.
Ve tek sorun bu değil. Tarayıcınız Çağrı Yığınında bu kadar çok görevi işlemeye başladığında, uzun bir süre yanıt vermeyi bırakabilir. Ve çoğu tarayıcı, web sayfasını sonlandırmak isteyip istemediğinizi sorarak bir hata oluşturarak harekete geçer.
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın