Kötü UI: Kullanıcı Arayüzlerinde 10 Yaygın Hata
Üzeyir AYDIN
05 HazHepimiz hatalardan ders çıkarırız ve bu kural web tasarımcıları için de geçerlidir. Bu yazıda, birçoğunun kullanıcı arayüzü tasarımı oluştururken ne gibi hatalar yaptığını size anlatacağız. Bir web tasarımcısının yaratıcı çalışmasında genel kabul görmüş kuralları takip etmek zor olabilir. Aslında, “nasıl yapılmayacağını” bilmek ve buna rehberlik etmek çok daha uygundur. Bu nedenle, UI tasarımındaki en kötü hataların bir listesini oluşturmaya karar verdik.

Kullanıcı Arayüzü Hataları: Lütfen Bunu Yapmayın
Deneyimli UI tasarımcılarının bile hangi hataları yaptığını bilmek ister misiniz? O zaman ilk 10'umuza hoş geldiniz!
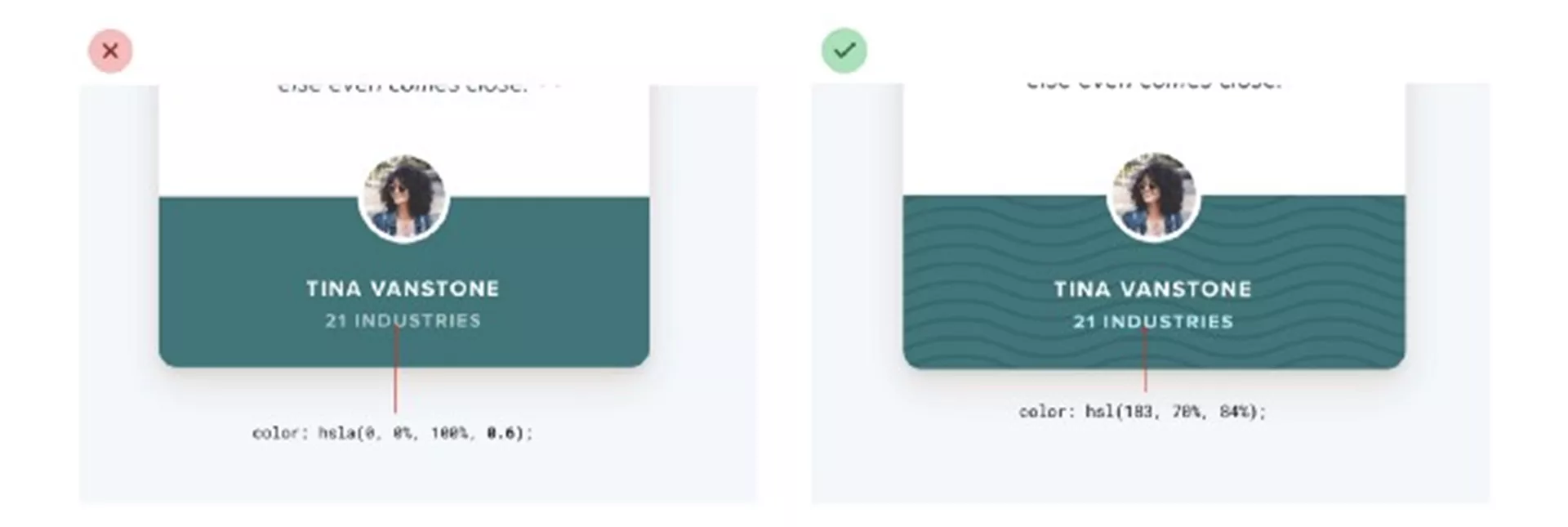
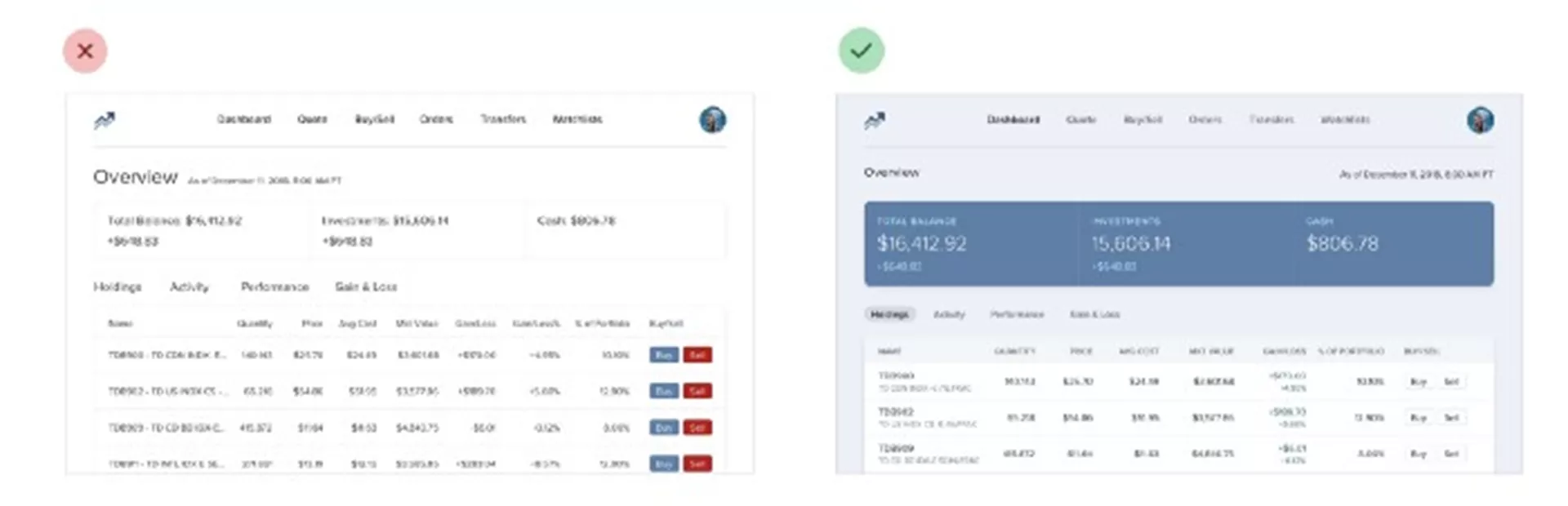
#1 — Renkli arka planlar üzerinde gri metin
Her birimiz, doğrudan güneş ışığı altında açık alanlarda web uygulamalarını kullanma ve web sitelerini ziyaret etme deneyimine sahibiz. Ve yazı tipinin arka planla kontrastı, kelimeleri ve sayıları tanımamıza izin verirse, her şey yoluna girecek. Ancak, çoğu web yöneticisi bir nedenden dolayı bu nüansları unutur. Sonuç olarak, mobil kullanıcılar durumla bir şekilde başa çıkmak için ekranı elleriyle kapatmaya veya gölgelere girmeye zorlanıyor. Gri bir yazı tipi için düz bir arka plan seçmeden önce iki kez düşünün.

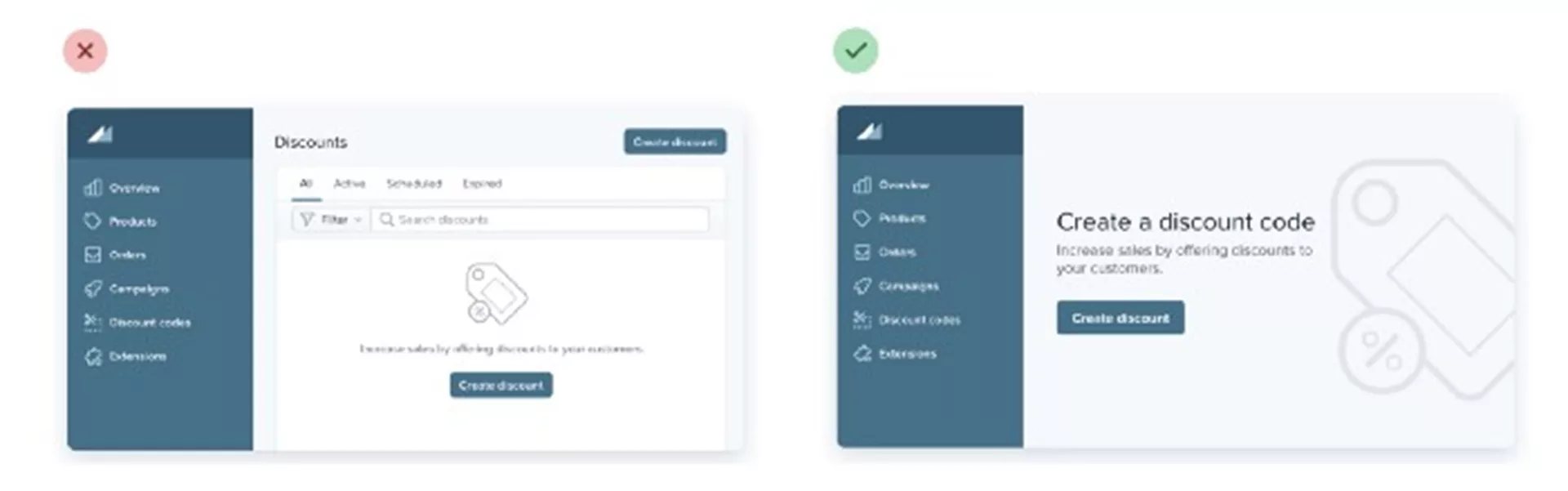
#2 — Tüm ekranı doldurmak
Bazen az kötü demek değildir. Bazı web sayfaları minimum miktarda içerikle sonuçlandığında, bu her zaman yanlış değildir - asıl mesele onu eşit şekilde dağıtmaktır. Tersine, bazı web yöneticileri boş alan konusunda temkinlidir ve daha büyük yazı tipleri seçerek ve afişleri ve resimleri uzatarak alanı karıştırmaya çalışır. Çoğu zaman gülünç olduğu ortaya çıkıyor. Bu webmasterlar gibi olmayın, fazla içerik yoksa biraz boşluk bırakın.

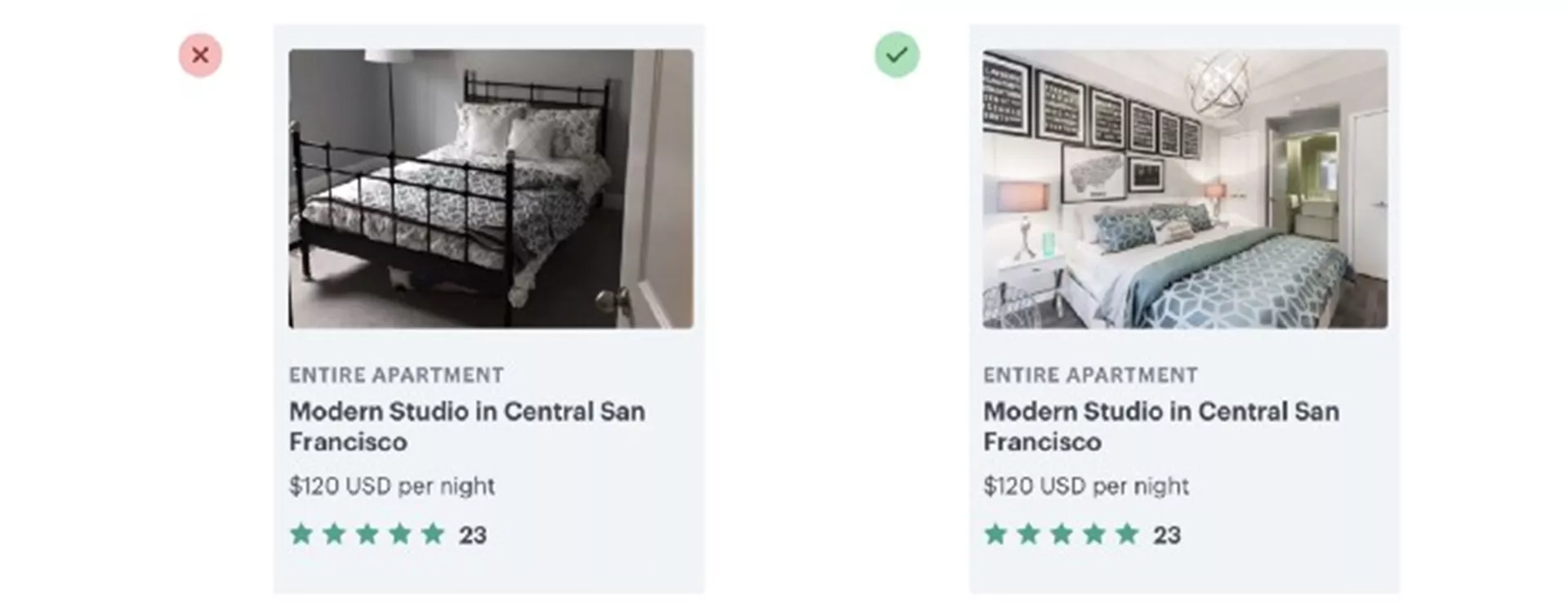
#3 — Kullanıcı tarafından yüklenen içerik
Web sitenizin kullanıcılarının kendi başlarına genel web sayfalarına grafik dosyaları yüklemesine izin vermek her zaman iyi bir fikir değildir. Bunun birçok nedeni var - bu görüntülerin düşük çözünürlüğünden uygunsuz içeriğe kadar. Bu nedenle hedef kitleniz için bu seçeneği açmadan önce moderasyon algoritmalarının entegrasyonuna dikkat edin.

#4 — Aşırı yüklenmiş stil
Web sayfalarındaki öğelerin fazlalığı hakkında zaten çok şey söyledik. Özellikle sıfırdan oluşturulan deneysel web tasarımı söz konusu olduğunda, yalnızca “az daha fazladır” kuralına uyma gereğini vurgulayacağız. Bunun sadece çekici görünmekle kalmayıp aynı zamanda kullanıcıları şaşırtabileceğini unutmayın.

#5 — Kötü yazı tipi
Bazı web yöneticilerinin kreasyonlarının özgünlüğünü vurgulamak için kullandıkları deneysel yazı tiplerinden bahsedelim. İlk olarak, genellikle standart olmayan boyuttaki kullanıcı cihazlarında "yüzer". İkincisi, benzersiz olmayan bir yazı tipi kullanırken, başka birinin tasarımının acıklı bir kopyala-yapıştır yapma riskini taşırsınız ve tüm bunlar, çalışmanız yazı tipi tarafından tanınacağı için. Bu nedenle, konu bir yazı tipi seçerken nötr bir şey seçmek genellikle daha iyidir.

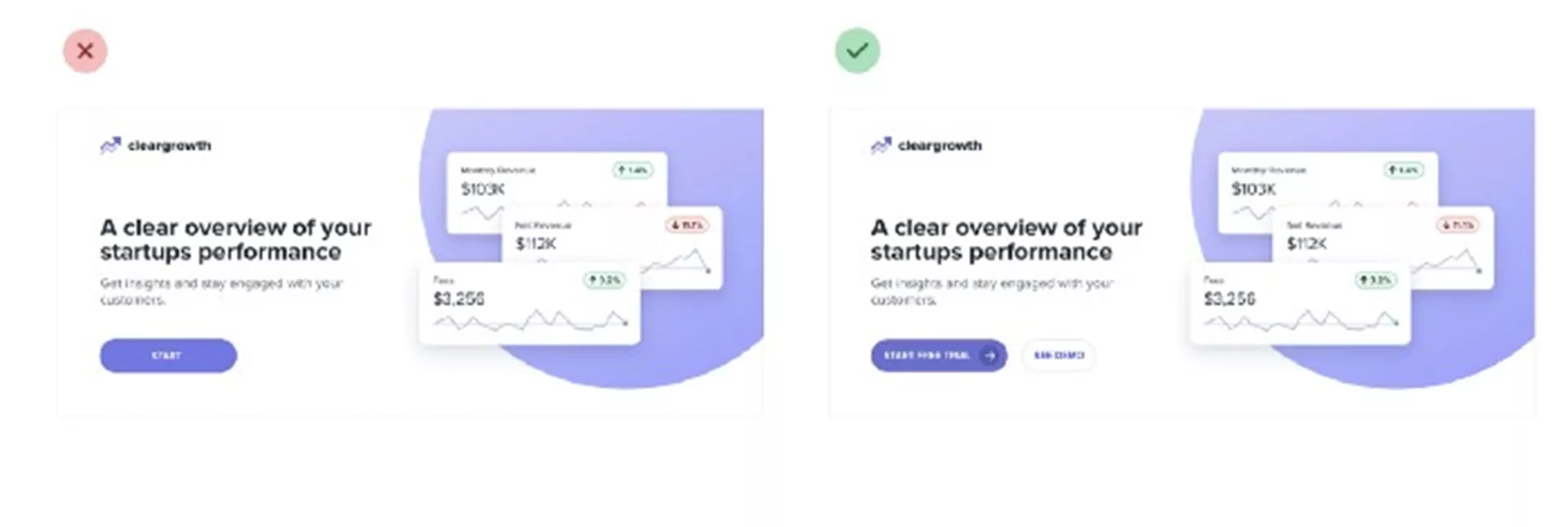
#6 — Davetsiz CTA'ları Kaldırmak
Diğer bir yaygın sorun, web yöneticilerinin düğmelere ve diğer küçük biçim öğelerine yerleştirdikleri CTA sözcüklerinin sayısını en aza indirmeye yönelik kör arzusudur. Sonuç olarak, harekete geçirici mesajlar güvensiz görünüyor ve orada yazılan her şeyin kullanıcılar için tamamen çekici olmadığı ortaya çıkıyor. Bu nedenle, bazen biraz alan eklemeyi ve içerik yöneticilerinin CTA'ları yazarken akıllı olmalarına izin vermeyi düşünmeye değer.

#7 — Sosyal kanıt yok
Birçoğumuz, ürünleri seçerken, bir tür laboratuvar araştırmasına veya sosyal kanıt olarak verilen müşteri incelemelerine yönlendirildik. Bunları satan bir web sitesi tasarlarken bu “gerçekleri” ihmal etmeyin. Bu, potansiyel alıcılara doğru seçimi yaptıklarına dair güven katacaktır.

#8 — Çok fazla metin
Bol miktarda metin içeriğine sahip web siteleri, İnternet'in emekleme döneminde olduğu doksanların sonlarında konuşulmayan trendlerden biridir. Buna karşılık, karmaşık şeylerin büyük çoğunluğunu kullanıcılar için gereksiz sorun yaratmadan erişilebilir ve anlaşılır bir şekilde açıklayabildikleri için günümüzde infografikler bu eğilimin yerini almıştır. Bu nedenle, kullanıcılarınızı çok okumaya zorlamaktansa, web siteniz için bilgilendirici görseller oluşturacak bir tasarımcı aramak daha iyidir.

#9 — Çok karmaşık gezinme
Zor gezinme, çoğunlukla Asya web sitelerinin bir dezavantajıdır. Dürüst olmak gerekirse, içerik oluşturucularının neden kullanıcılarının kafasını bu kadar çok karıştırmayı sevdiğini bilmiyoruz. Bu nedenle, yerel dili bilmeyenler bile Google Çeviri'nin yardımı olmadan ne yapacaklarını anlayabilsinler diye, işlevselliği düzgün bir şekilde yapılandırmakta ısrar ediyoruz.

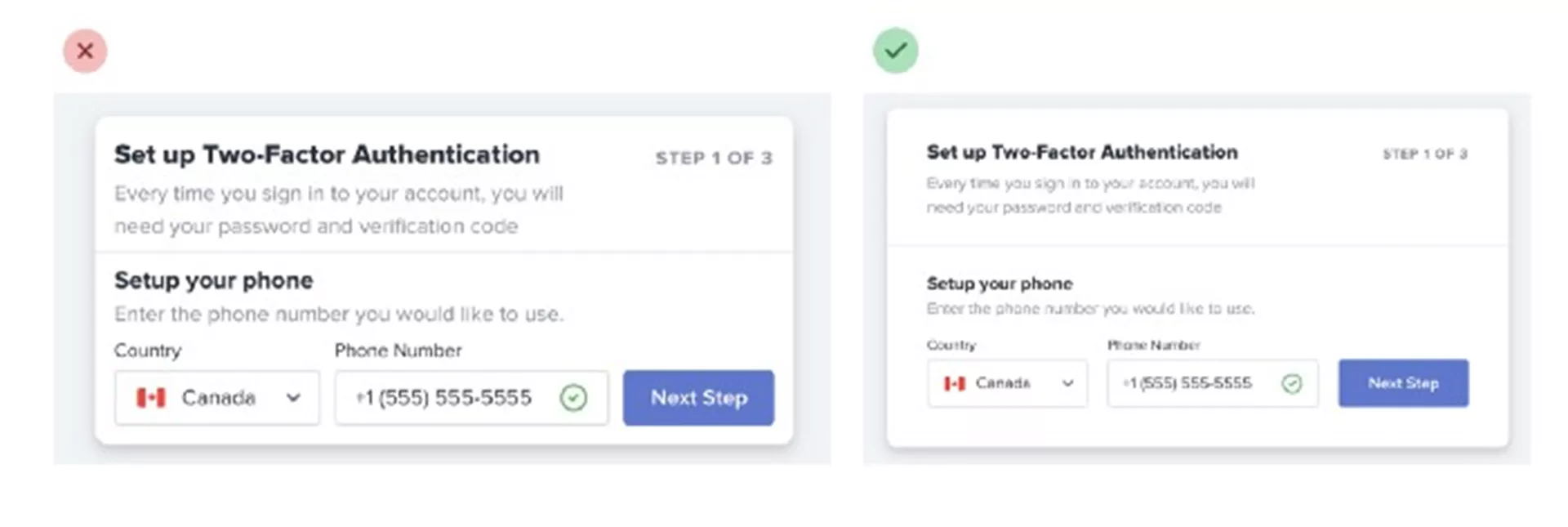
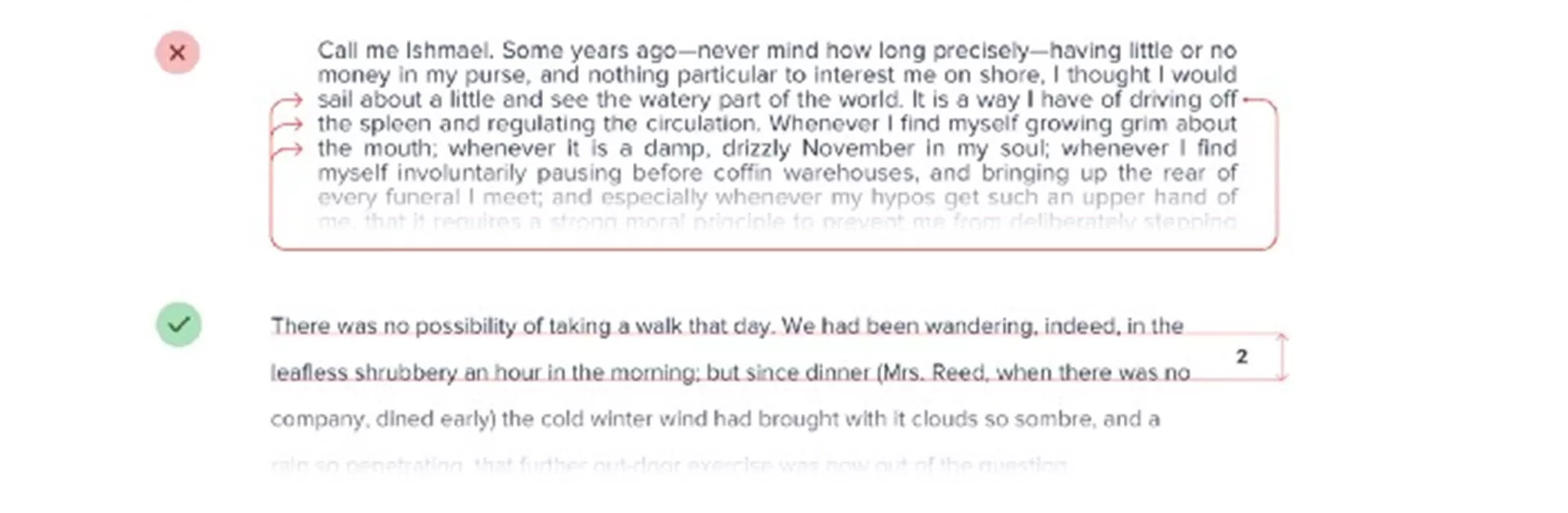
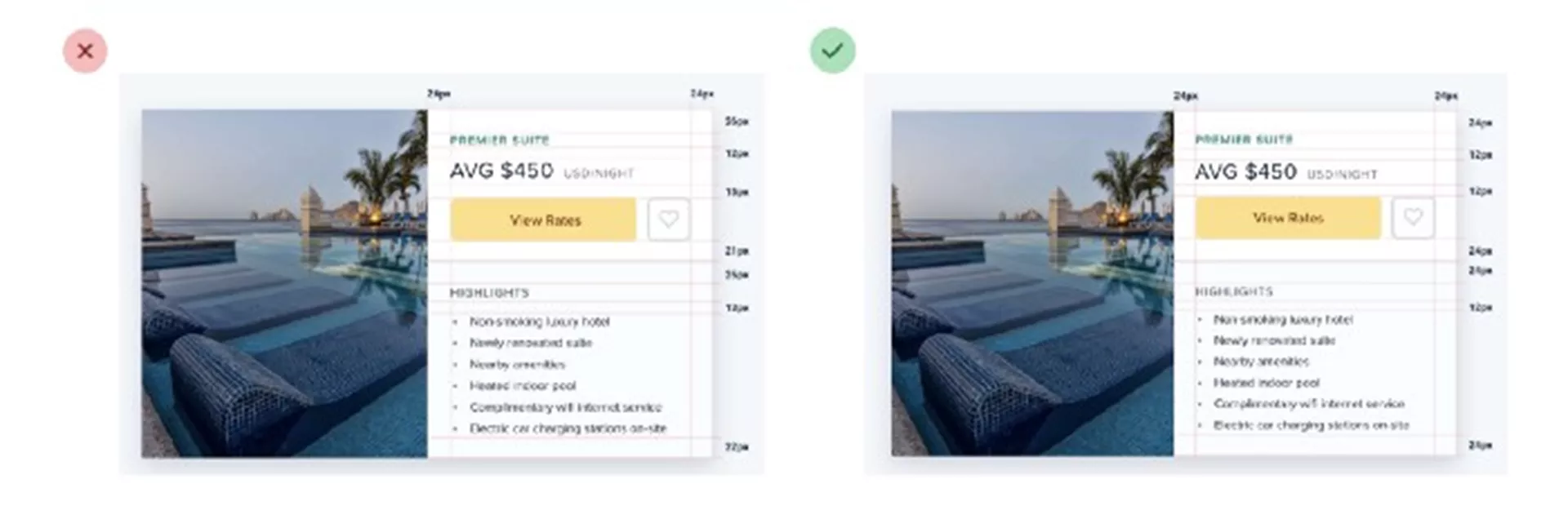
#10 — Yetersiz dolgu ve boşluk
Ve son olarak, en kötü sorun, web tasarımcılarının arayüz öğeleri arasında uygun boşluk ve dolgu ile uğraşmamasıdır. Sonuç olarak, küçük formatlı cihazlarda metin içeriği o kadar mikroskobik olduğundan, yakınlaştırma olmadan okumak imkansız olduğundan, uyarlanabilir ve duyarlı düzenler bile kullanılamayabilir.

Son sözler
Tabii ki, web yöneticilerinin kullanıcı arayüzü tasarımı oluştururken karşılaştıkları tüm tipik hataları listelemedik. Ama umarız listemiz sizi en can sıkıcı olanlardan kurtarır. Öyleyse ilham alın ve — web tasarımında yeni zirvelere ulaşmak için devam edin!
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın