Modern Tepki Geliştirmede Atomik Tasarımın Uygulanması
Üzeyir AYDIN
17 OcaModern web geliştirme için bileşen kitaplıklarıyla Atomik Tasarım ilkelerini kullanma

Atomik tasarım, geliştiricilerin kullanıcı arabirimlerini bir bileşenler topluluğu olarak düşünmelerine yardımcı olur ve tüm arabirimleri temel yapı taşlarına ayırmalarına ve daha tutarlı kullanıcı arabirimleri oluşturmalarına olanak tanır.
Bu yazıda, atomik tasarım kavramlarını anlamanıza ve bunları günümüzün gelişimine uyarlamanıza yardımcı olacağım.
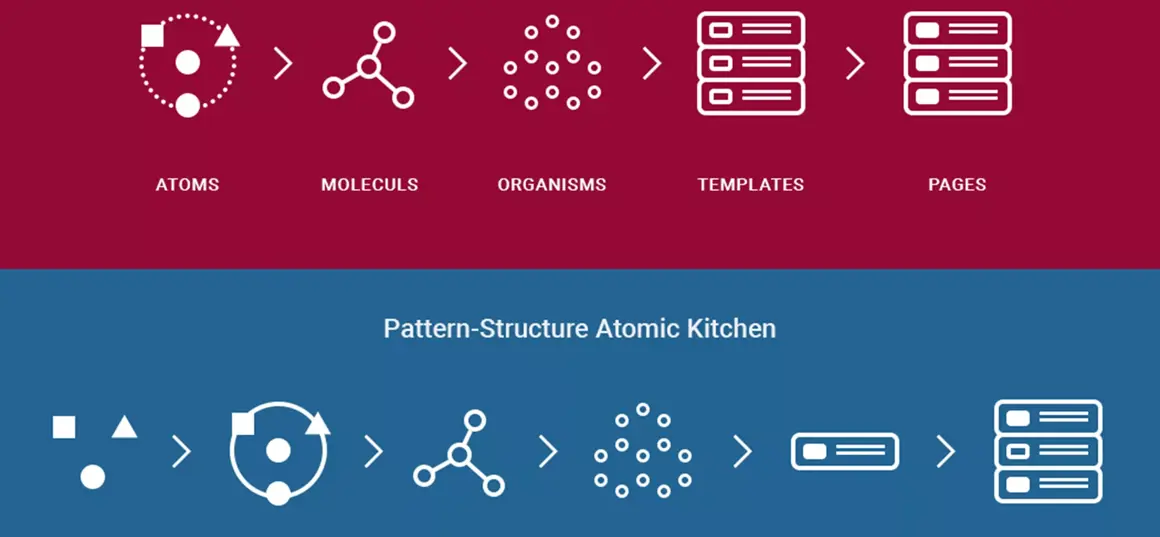
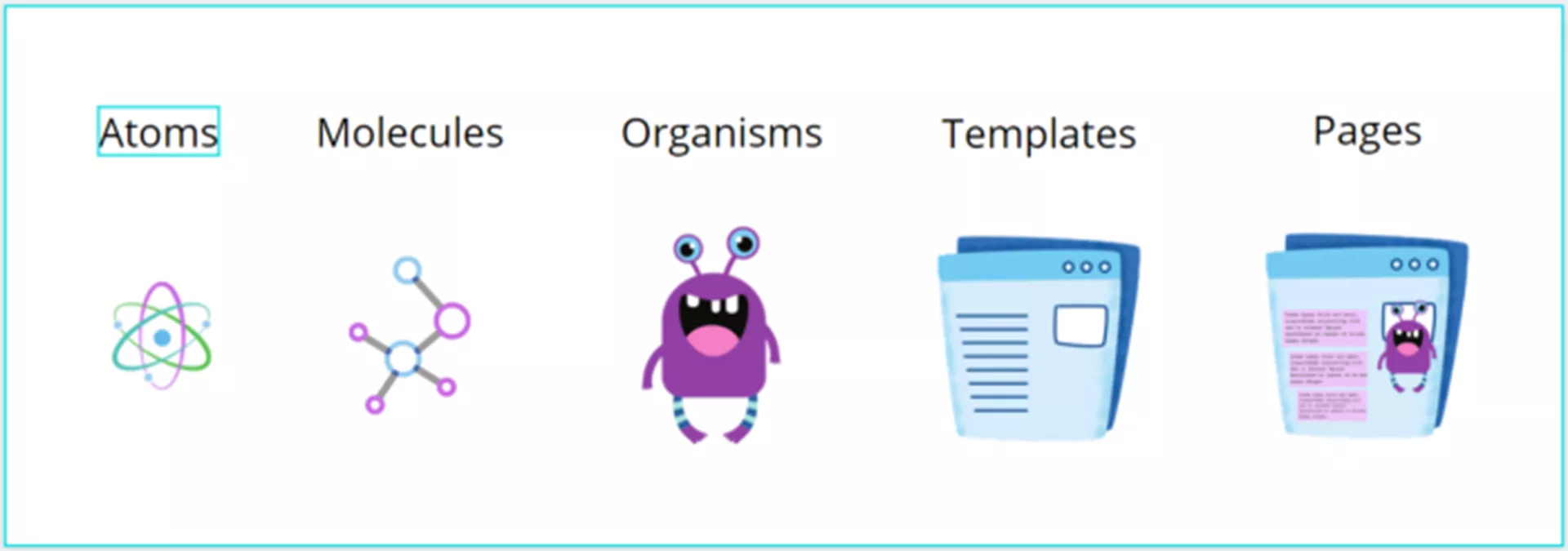
Atom Tasarımına hızlı bir giriş

Atomik tasarımın birincil kullanımı tasarım sistemleri içindir. Kimyadan web geliştirmeye 5 basit fikri getiriyor: atomlar, moleküller, organizmalar, şablonlar ve sayfalar. Buradaki avantaj, terminolojinin kendini açıklayıcı olmasıdır.
1. Atomlar:
Atomlar her şeyin temel yapı taşıdır. Bu nedenle, web geliştirmede HTML etiketleri, etiketler, düğmeler gibi birincil öğeler atom olarak kabul edilebilir.
Burada önemli olan, ürününüzün bağlamını analiz etmeniz ve Atomları ortaya çıkarmanızdır. Örneğin, kare ve daire görüntülerini destekleyen varyant özelliğine sahip Aviator için bir Atom tanımlayabilirsiniz.
2. Moleküller:
Daha somutturlar ve birbirine bağlı bir grup Atom olarak tanımlanabilirler . Bu nedenle, moleküller tasarım sisteminin bel kemiği olarak hizmet eder. Ve bir arama kutusu ve bir düğmeden oluşan bir kompozisyon, Molekül olarak kabul edilebilir.
Ve ne zaman bir arama kullanmamız gerekirse, uygulama genelinde tutarlı bir görünüm ve his sağlayarak bu bileşeni yeniden kullanabiliriz.
3. Organizmalar:
Bir organizma, biraz karmaşık, farklı bir bileşen oluşturmak için Moleküller ve Atomların bir kombinasyonudur. Örneğin, düğmeler ve logo içeren bir üstbilgi veya altbilgi bir organizma olarak kabul edilebilir.
Molekülden farkı, durumu da yönetmesi ve bir birim olarak tam işlevsel hale gelmesidir.
4. Şablonlar:
Şablonlar, adından da anlaşılacağı gibi, yeniden kullanılabilir Organizmalar, Moleküller ve Atomlar koleksiyonlarıdır. Bu nedenle daha somutturlar.
Örneğin, bir blog web sitesi oluşturuyorsanız, muhtemelen blog makalelerinde tek tip olan bir başlık, gönderi, yorumlar ve alt bilgi içeren blog makaleleri için bir şablon oluşturacaksınız.
5. Sayfalar:
Kullanıcılar onları ayırt edici bir şekilde tanıdığından, en yüksek sadakat düzeyidir. Genellikle URL, bir sayfadan diğerine geçerken de değişebilir.
Ayrıca sayfa, düzeni nasıl düzenlediğinize bağlı olarak bir veya daha fazla şablon içerebilir.
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın