Web Proje Geliştirme Aşamaları
Üzeyir AYDIN
16 HazÇevik web geliştirme, özellikle başlangıç dünyasında kullanılan bir terimdir. Çevik bir ekipte, web geliştiricileri sprintlere göre çalışır.

1. Çevik Web Geliştirme
Çevik, teknoloji endüstrisinde yaygın olarak kullanılan bir terimdir.
Çevik web geliştirme, özellikle başlangıç dünyasında kullanılan bir terimdir. Çevik bir ekipte, web geliştiricileri sprintlere göre çalışır.
Bir sprint beş aşamadan oluşur: tasarım , geliştirme , test etme , devreye alma ve inceleme .
2. Algoritma
Algoritma, bir bilgisayarın bir görevi gerçekleştirmesi için bir dizi talimattır. Programlamada, algoritmalar problem çözmede anahtar roldedir.
3. API
API veya Uygulama Programlama Arayüzü bir yazılım aracısıdır. İki uygulamanın birbiriyle konuşmasını sağlar.
Her Facebook mesajı gönderdiğinizde veya telefonunuzdaki hava durumunu kontrol ettiğinizde, kaputun altında bir API kullanıyorsunuz.
4. Uygulama
Uygulama, son kullanıcı için belirli bir işlevi yerine getiren bir yazılım parçasıdır. Örneğin, bir mesajlaşma uygulaması internet üzerinden mesaj göndermenizi sağlar.
5. Uyarlanabilir tasarım
Uyarlanabilir tasarım, bir kullanıcı arayüzünün farklı ekran boyutlarına uyum sağlaması anlamına gelir.

6. Önyükleme
Bootstrap, modern web siteleri ve web uygulamaları oluşturmak için popüler bir çerçevedir.
Bootstrap'in kullanımı ücretsizdir. Formlar ve düğmeler gibi UI öğeleri için HTML ve CSS şablonları içerir.
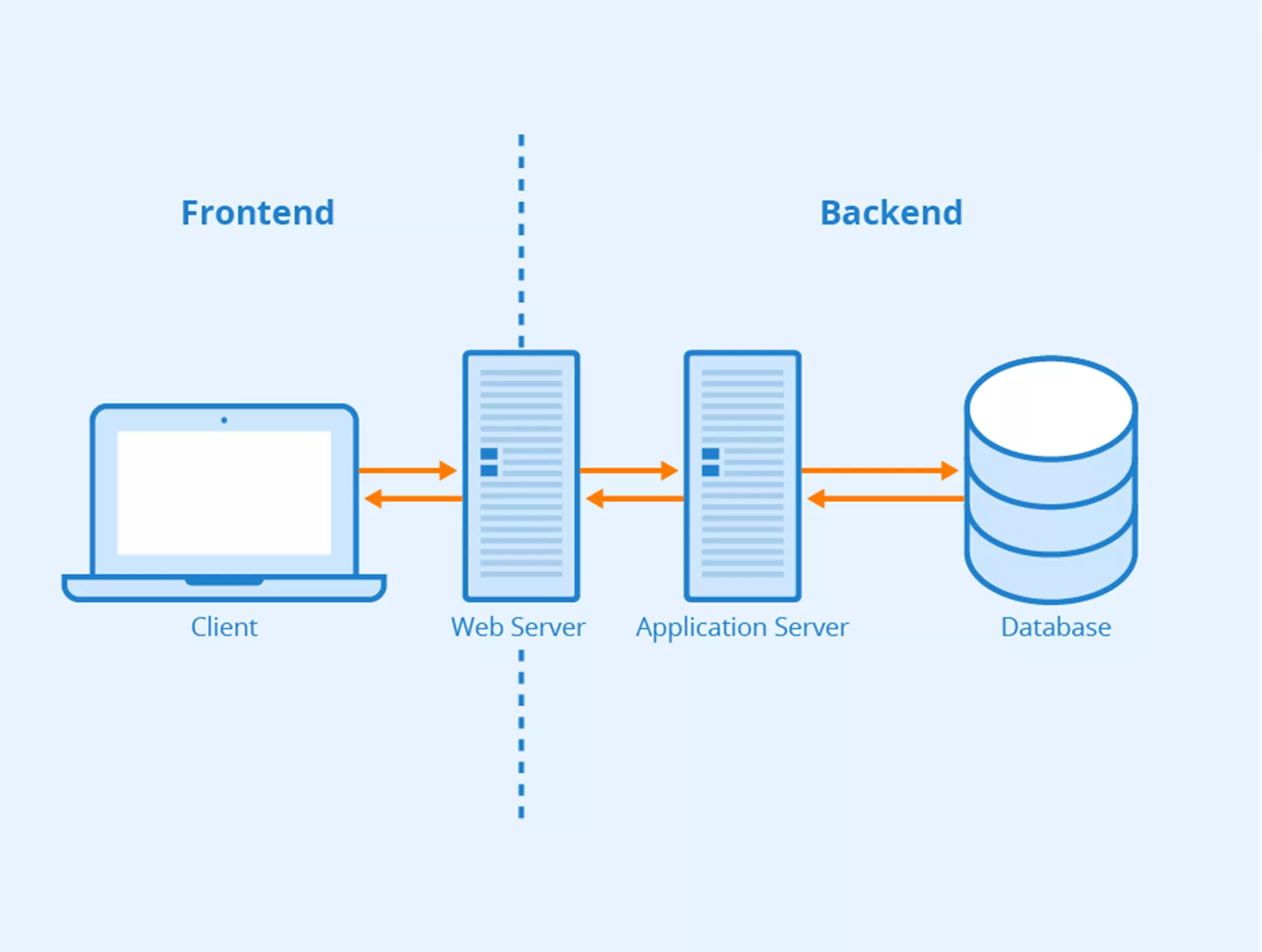
7. Arka uç
Arka uç, bir uygulamanın "sunucu tarafı"dır. Bu, uygulamanın son kullanıcılarının göremediği kısmıdır.

Arka uçlar verileri depolar ve düzenler. Her şeyin müşteri tarafında çalıştığından emin olurlar.
Arka uç ve ön uç birlikte iletişim kurar. Bir arka uç, ön uca bilgi gönderebilir ve bu da bilgiyi web uygulamasında gösterir.
8. Tarayıcı
Tarayıcı, web sayfalarını arayabileceğiniz ve bulabileceğiniz bir yazılımdır. Yaygın tarayıcılar Google Chrome, Mozilla Firefox ve Safari'dir.
9. Hata
Hata, bir program kodu hatasıdır. Bir web sitesinin veya web uygulamasının beklendiği gibi çalışmasını engeller ve son kullanıcılar için hayal kırıklığına neden olabilir.
Web geliştiricileri genellikle hata raporlarıyla ilgilenir ve hataları düzeltmek için zaman harcar.
10. Önbellek
Önbellek, web sitelerinin yüklenmesini hızlandırmak için geçici veriler toplayan bir depolama konumudur.
Örneğin, bir web sitesini ziyaret ettiğinizde site, cihazınızın önbelleğine bilgi kaydeder. Bu, bir web sitesini bir sonraki ziyaretinizde sitenin her şeyi sıfırdan yüklemesi gerekmediğinden yükleme süresini hızlandırır.
11. Harekete Geçirici Mesaj (CTA)
Harekete geçirici mesaj, bir kullanıcının harekete geçmesi için yapılan bir çağrıdır. CTA, bir web sitesinde stratejik bir yere yerleştirilir. Metin, afiş, düğme veya resim biçiminde kullanılır.
CTA'lar, önceden belirlenmiş eylemleri gerçekleştirmek için web sitesinin kullanıcılarını bir yerden başka bir yere taşır.
Ortak CTA'lar şunları içerir: Daha Fazla Bilgi Edinin , Bize Katılın , Şimdi Kaydolun , Ücretsiz Deneyin .
12. İçerik Yönetim Sistemi (İYS)
CMS veya İçerik Yönetim Sistemi, bir web sitesinin içeriğini düzenlemek için kullanılan bir yazılımdır. CMS, teknik geçmişi olmayan biri için web içeriğinin yayınlanmasını basitleştirir.
İyi bir CMS örneği WordPress'tir . WordPress ile profesyonel bir web sitesi oluşturmak için bir satır kod anlamanıza gerek yok.
13. Kod
Kod (veya program kodu), yazılım geliştiricilerin programlama yaparken yazdıklarıdır. Program kodu, bilgisayarların anlayabileceği şeydir.

14. Dönüşüm
Dönüşüm, bir kullanıcının bir web sayfasında istenen eylemi gerçekleştirmesini sağladığınız anlamına gelir. Genellikle, web sitesi CTA'ları dönüşümleri sağlar.
Bir kullanıcının bir e-ticaret satın alması veya bir bültene abone olması bir dönüşüm örneğidir.
15. Çerezler
Çerez, bir web sitesi tarafından oluşturulan küçük bir metin dosyasıdır. Bu dosya kullanıcının sisteminde saklanır.
Çerezlerin kullanılması daha iyi bir kullanıcı deneyimi sağlar. Örneğin, bir web sitesi yapabilir:
- Daha hızlı yükle
- Kullanıcıyı tanıyın.
- Temalar ve ayarlar gibi kullanıcıların kişisel tercihlerini takip edin.
16. CSS
CSS veya C basamaklı Stil Sayfaları , bir web sayfasının stilinden sorumlu bir biçimlendirme dilidir .
CSS, HTML ile birlikte kullanılır. HTML, bir web sayfası oluşturmak için başka bir biçimlendirme dilidir. CSS, tarayıcıya HTML öğelerinin nasıl görüntüleneceğini söyler.
17. Veritabanı
Veritabanı, yapılandırılmış bir veri topluluğudur. Örneğin, web sitesinin kullanıcı verilerini saklayabilir.
Bir veritabanının verilerine erişilebilir, yönetilebilir, güncellenebilir ve düzenlenebilir. Genellikle bir veritabanı, bir veritabanı yönetim sistemi (DBMS) tarafından kontrol edilir.
18. Veri yapıları
Veri yapıları, verileri bilgisayarlarda düzenlemek ve depolamak için bir yol sunar. Veri yapıları, depolanan veriler üzerinde verimli bir şekilde işlem yapmamızı sağlar.

19. Hata ayıklama
Hata ayıklama, yazılımdaki hataları veya hataları belirleme ve kaldırma işlemidir.
20. Dağıtım
Dağıtım, yazılımın yeni bir sürümünü kullanıcılara sunmak için bir mekanizmadır. Web geliştirme sürecinde önemli bir adımdır.
Bir web sitesi veya web uygulaması geliştirilip test edildiğinde, yayınlanmaya veya başka bir deyişle dağıtılmaya hazırdır.
21. Belgeler
Belgeler, yazılımın nasıl çalıştığını ayrıntılı olarak açıklar. Yazılımın nasıl çalıştığını veya nasıl kullanıldığını ortaya çıkarır.
22. Alan adı
Bir web sitesinin alan adı, web sayfasının WWW adresinde bulunur. Örneğin, apple.com, Apple'ın etki alanıdır.
Başlık altında, her web sitesi bir IP adresi ile tanımlanır. Alan adı, ayrıntılı IP adresi için insan tarafından okunabilen bir etikettir.
Alan adı iki kategoriye ayrılır: üst düzey ve ikinci düzey alan.
Apple'ın web sitesi apple.com söz konusu olduğunda:
- "Apple" en üst düzey etki alanıdır.
- “.com” ikinci düzey alan adıdır.
23. Çerçeve
Web geliştirmede, web siteleri oluşturmayı kolaylaştırmak için çerçeveler icat edildi.
Çerçeve, geliştiricilerin erişebileceği bir hazır kod çözümleri, araçları ve bileşenleri topluluğudur. Bir web geliştiricisi bunları kendileri uygulamak yerine zaman kazanmak için kullanabilir.
Yaygın çerçeveler Ruby on Rails, Bootstrap ve AngularJS'dir.
24. Ön uç
Bir web sitesinin ön ucu, son kullanıcıların gördüğü ve etkileşimde bulunduğu şeydir.

Ön uç dilleri HTML, CSS ve JavaScript'tir. Bunlar, web sitesinin görsel görünümünü değiştirmek için kullanılabilir.
25. Tam Yığın Geliştiriciler
Tam yığın geliştirici, bir web sayfasının veya web uygulamasının hem ön ucu hem de arka ucuyla çalışır.
26. Git
Git, yazılım için bir sürüm kontrol sistemidir. Sürüm kontrolü olmadan, web geliştirme ve genel olarak yazılım geliştirme imkansız olurdu.
Yazılım geliştiricileri, yazılım kodunu Git'te depolar ve yönetir. Bir geliştirici kodda bir değişiklik yaptığında, değişikliği Git'te zorlar. Git, geliştiricilerin bu değişiklikleri izlemesini ve gerekirse geri almasını sağlar.
Örneğin, koddaki bir değişiklik bir hataya neden olduğunda, geliştirici Git'teki değişikliği "geri alabilir".
27. GitHub
GitHub, Git için bir bulut arayüzüdür.
Dünya çapında 28 milyondan fazla kullanıcısı var. Bu, onu dünyanın en büyük kaynak kodu sunucusu yapar.
GitHub, Git'in sürüm kontrol işlevselliğini sunar. Ayrıca, görev yönetimi ve hata takibi gibi kullanışlı özelliklerle birlikte gelir.
28. HTML
HTML, Köprü Metni İşaretleme Dili anlamına gelir. Web siteleri oluşturmak için bir işaretleme dilidir.
HTML şuna benzer:

HTML, bir tarayıcının bir web sayfasını nasıl görüntülediğini açıklar. Bunu yapmak için etiketleri, öğeleri ve nitelikleri kullanır.
HTML bir programlama dili değildir . Bunun yerine, bir işaretleme dilidir. Bu, yeni başlayanların öğrenmesini kolaylaştırır.
29. HTTP
HTTP, Köprü Metni Aktarım Protokolü anlamına gelir. İnternet üzerinden veri aktarmak için kullanılır.
URL arama çubuğuna bir URL girip enter tuşuna bastığınızda, başlık altında bir HTTP isteği gerçekleştirirsiniz. Bu istek, ilgili tüm dosyaları bir web sunucusundan alır ve bunları bir HTTP yanıtı olarak cihazınıza gönderir.
30. Bilgi Mimarisi
Bilgi mimarisi, içeriği anlaşılır bir şekilde düzenlemeye, yapılandırmaya ve etiketlemeye odaklanır. Bilgi mimarisi, kullanıcıların ilgili bilgileri bulmasına ve görevleri tamamlamasına yardımcı olur.
Web siteleri ve web uygulamaları söz konusu olduğunda bilgi mimarisi, kullanıcı dostu yapı anlamına gelir.
31. JavaScript
JavaScript, web sitelerinde etkileşimli efektler oluşturmak için metin tabanlı bir programlama dilidir.
Hem istemci tarafında (ön uç) hem de sunucu tarafında (arka uç) kullanılır.
HTML ve CSS, bir web sayfasının yapısını oluşturur. JavaScript, etkileşim ve kullanıcı katılımı sağlar.
32. Kanban Kurulu
Kanban panosu, çevik bir proje yönetim aracıdır. İşi görselleştirmek, devam eden işi sınırlamak ve akışı en üst düzeye çıkarmak için tasarlanmış bir çerçevedir.
Kanban panosu kullanmak üretkenliği artırabilir ve odaklanmayı teşvik edebilir.
Bir Kanban panosuna baktığınızda takımın durumunu göreceksiniz.

Bazı takımlar fiziksel kanban panolarını tercih eder. Diğerleri, Trello gibi elektronik olanları tercih eder .
33. Kütüphane
Web geliştirmede, bir kitaplık, bilgisayar yazılımı için bir kaynak koleksiyonudur. Kitaplıklar, geliştiricilerin zamandan tasarruf etmesine yardımcı olmak için önceden yazılmış kodlar içerir.
34. Küçültme
Minification, kaynak koddan gereksiz tüm karakterleri çıkarma işlemidir.
Web sayfalarında yükleme sürelerini ve bant genişliğini azaltmaya yardımcı olur. Bunlar, iyi bir kullanıcı deneyimi için çok önemli bileşenlerdir.
Web geliştiricileri, daha okunabilir hale getirmek için biçimlendirilmiş ve yorumlanmış kod yazma eğilimindedir. Ancak canlı sürüm hazır olduğunda, tüm gereksiz kod yorumlarından, satır sonlarından vb. kurtulmak akıllıca olacaktır.
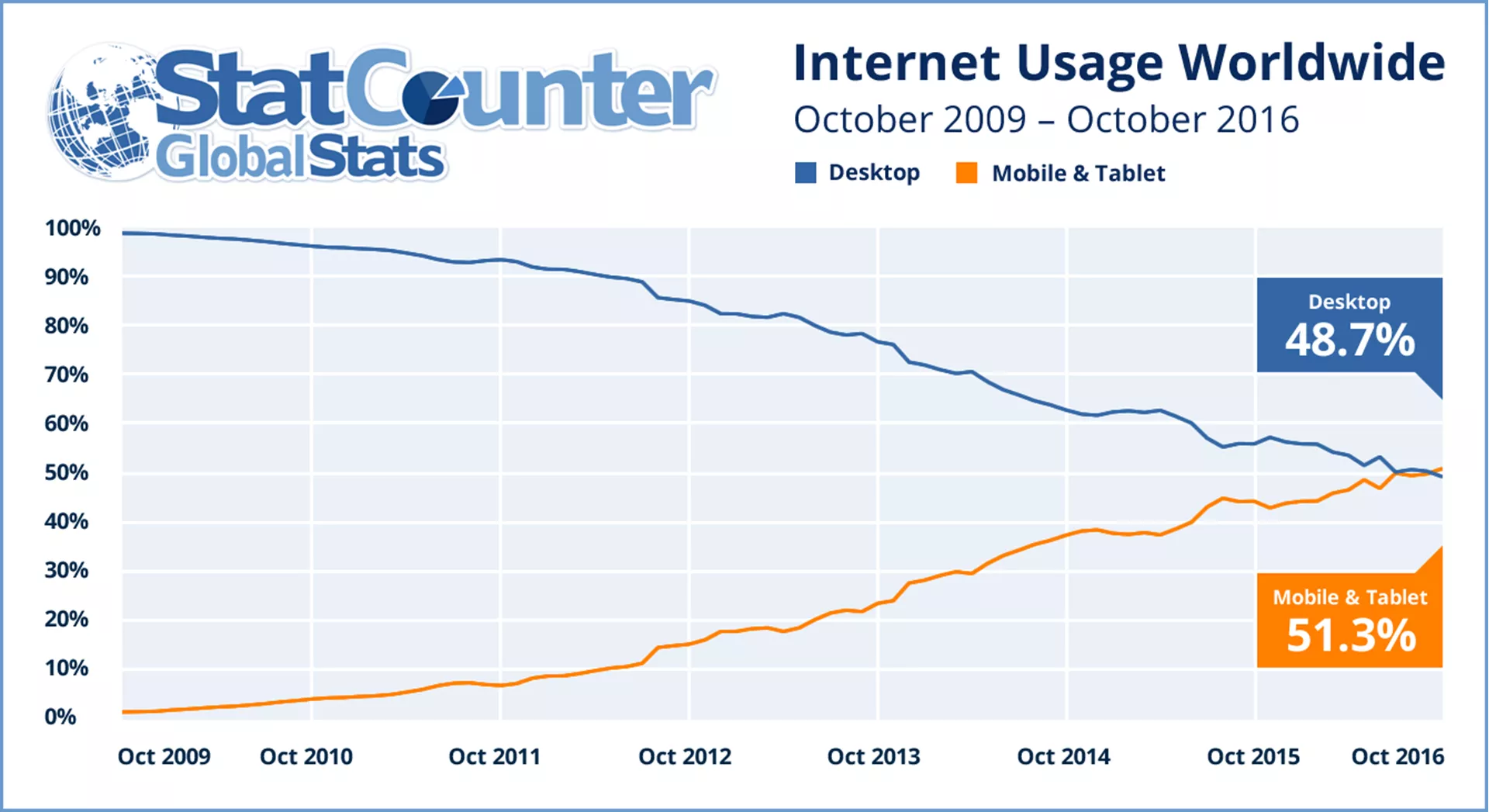
35. Mobil öncelikli
Mobil öncelikli, mobil cihazlara öncelik veren bir web geliştirme yaklaşımıdır.
Masaüstü için bir web sitesinin nasıl oluşturulacağını düşünmek ve ardından mobil için nasıl optimize edileceğini düşünmek yaygındır.
Ancak mobil öncelikli yaklaşım bunu farklı görüyor: Web sitesi önce bir mobil cihaz için ve ancak daha sonra bir masaüstü için oluşturuldu.
Bu önemlidir çünkü giderek daha fazla insan mobil ve tablet cihazları kullanıyor. 2016'da mobil ve tablet kullanıcılarının sayısı ilk olarak masaüstü kullanıcılarını geçti.

36. MVP
MVP, iş dünyasında yaygın bir moda kelimedir. Minimum uygulanabilir ürün anlamına gelir. Bir ürünün piyasaya sürülebilecek en temel versiyonudur.
MVP yaklaşımında, geliştiriciler önce yalnızca uygulama için çok önemli olan özellikleri uygulamaya odaklanır.

MVP geri bildirim aldığında, geliştirme süreci devam eder. Bu sayede ürün zamanla şekillenir.
MVP yaklaşımı çok önemlidir çünkü kimse kimsenin ihtiyaç duymadığı bir şeyi inşa etmek için yıllarını harcamak istemez. MVP yaklaşımı, ürünü gerçek müşterilerle olabildiğince hızlı bir şekilde test etmeyi mümkün kılar.
37. MySQL
MySQL, popüler bir açık kaynaklı veritabanı yönetim sistemidir.
Veritabanı, yapılandırılmış bir veri topluluğudur. Örneğin, web sitesinin kullanıcı verilerini saklayabilir.
Bir veritabanı, çoğu web sitesi için önemli bir bileşendir. MySQL gibi bir veritabanı yönetim sistemi, veritabanını yönetmeye yardımcı olan bir yazılımdır.
38. Açık Kaynak

Açık kaynak kodu, genel bir havuzda depolanan bir projedir.
Bu, kaynak kodunu herkese açık hale getirir. Herkes depoya erişebilir ve kodda değişiklik yapabilir. Bunu, yazılımın davranışını kendileri veya herkes için değiştirmek için yapabilirler.
39. İşletim sistemi
İşletim sistemi (OS), cihazın donanımıyla iletişim kuran bir yazılımdır. Çalışan uygulamaları mümkün kılar. Her akıllı telefon, tablet ve bilgisayarın bir işletim sistemi vardır.
Yaygın işletim sistemleri arasında Windows, OS X ve Linux bulunur.
40. PHP
Açık kaynak kodu, genel bir havuzda depolanan bir projedir.
Bu, kaynak kodunu herkese açık hale getirir. Herkes depoya erişebilir ve kodda değişiklik yapabilir. Bunu, yazılımın davranışını kendileri veya herkes için değiştirmek için yapabilirler.
41. İşletim sistemi
İşletim sistemi (OS), cihazın donanımıyla iletişim kuran bir yazılımdır. Çalışan uygulamaları mümkün kılar. Her akıllı telefon, tablet ve bilgisayarın bir işletim sistemi vardır.
Yaygın işletim sistemleri arasında Windows, OS X ve Linux bulunur.
42. Çekme Talebi (PR)
PR veya çekme isteği, kod tabanında değişiklik yapma isteğidir. Web geliştirmede, bu değişiklik web sitesinin çalışma şeklini değiştirir.
Çekme istekleri, diğer ekip üyelerine yapmak üzere olduğunuz değişiklikler hakkında bilgi vermenizi sağlar. Bu kod değişiklikleri GitHub sürüm kontrolüne aktarılır.

Örneğin, bir web sitesinin düğmesi bozuksa:
- Bir geliştirici, bir kod yazarak bunu düzeltir.
- Geliştirici daha sonra düzeltme için bir çekme isteği oluşturur. Bu, diğer takım arkadaşları için değişiklikleri özetler.
- Bu PR başka bir geliştirici tarafından incelenir.
- PR onaylandıktan sonra değişiklik versiyon kontrolüne geçilir ve buton tekrar çalışır.
43. Piton
Python, 2021'deki en popüler programlama dilidir.
Python, veri bilimi, makine öğrenimi, API geliştirme ve web geliştirme için kullanışlıdır.
Okunabilirliği ile bilinir ve yeni başlayanların öğrenmesi kolaydır.
44. Tepki
React, popüler bir açık kaynaklı JavaScript kitaplığıdır. Web sayfaları için kullanıcı arayüzleri oluşturmak için kullanılır.
React, geliştiricilerin sayfayı yeniden yüklemeden verileri değiştiren büyük web uygulamaları oluşturmasına olanak tanır.
React hızlı, ölçeklenebilir ve kullanımı kolaydır.
45. Çözünürlük (Görüntüler)
Çözünürlük, bir görüntünün kalitesini ve boyutunu tanımlar.
Bir bilgisayarın veya mobil cihazın görüntüleme yeteneklerini ifade eder.
Bir web geliştiricisinin bakış açısından, görüntülerin farklı ekran boyutlarında nasıl göründüğünü düşünmek önemlidir.
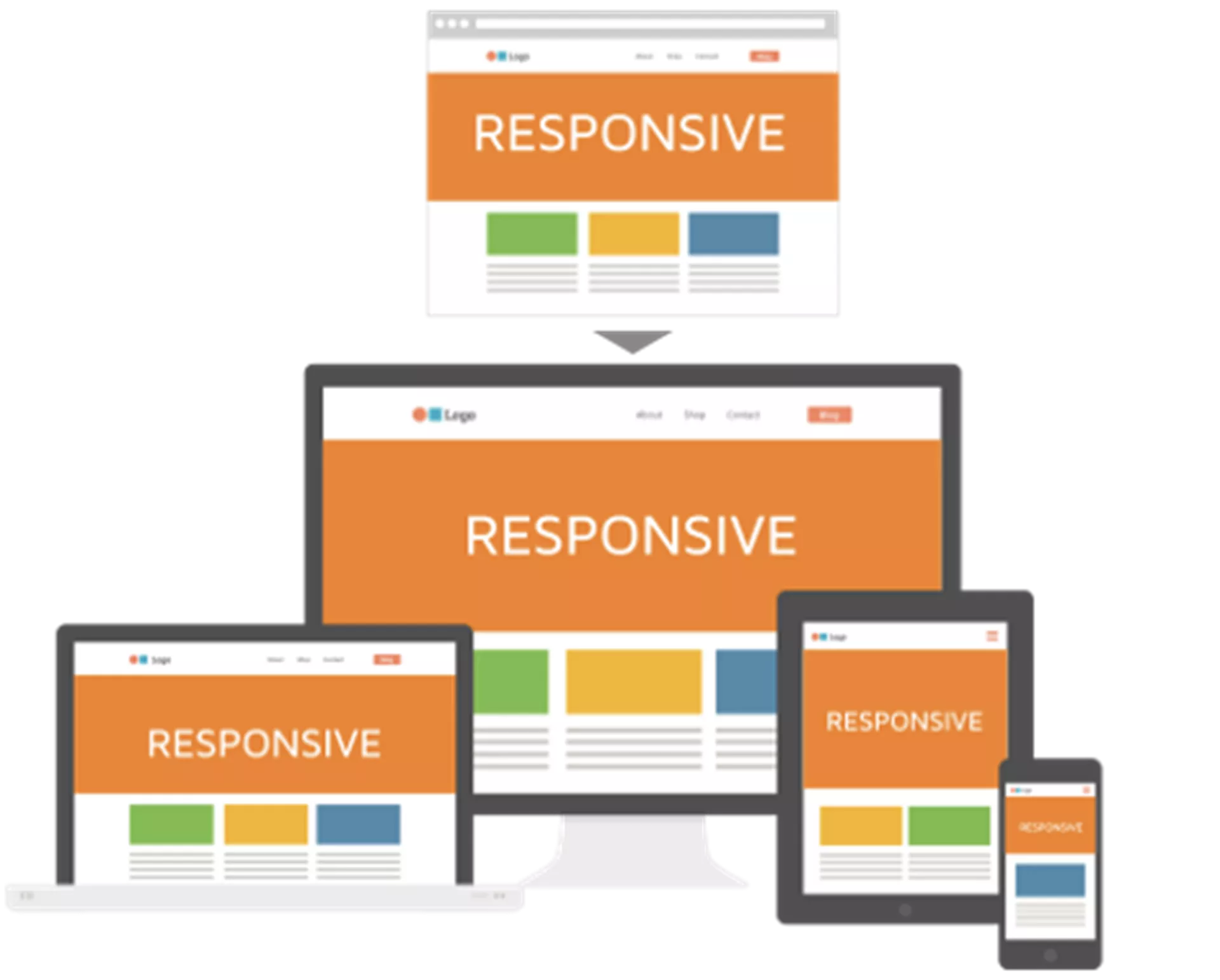
46. Duyarlı tasarım
Duyarlı tasarım, bir web sitesinin tüm cihazlarda iyi görünmesini sağlayan bir yaklaşımdır. Duyarlı web siteleri farklı ekran boyutlarına uyum sağlar. Böylece kullanıcı tüm cihazlarda aynı kalite ve kullanım kolaylığına sahip olur.

47. Retro
Retro veya retrospektif, bir yazılım geliştirme ekibinin toplantısıdır. Bu toplantıda ekip, geçmiş geliştirme döngüsünün ilerlemesini değerlendirir. Ana hedef, hatalardan ders almak ve daha iyi bir geleceğe hazırlanmaktır.
48. Ruby ve Ruby on Rails
Ruby, basitlik ve üretkenliğe odaklanan dinamik, açık kaynaklı bir programlama dilidir.
Ruby on Rails, Ruby'nin üzerine inşa edilmiş popüler bir web geliştirme çerçevesidir. Genellikle “Raylar” olarak bilinir.
49. SEO
SEO veya arama motoru optimizasyonu, bir web sayfasını arama motorları için optimize etme işlemidir.
Doğru SEO, web sitenizin Google arama motoru sonuç sayfasında üst sıralarda yer almasına yardımcı olabilir.
SEO, anahtar kelime araştırması, sayfa hızı optimizasyonu, içerik yerleşimi, anahtar kelime yoğunluğu vb. birçok faktörden oluşur.
50. SERP
SERP bir arama motoru sonuç sayfasıdır. Bu sayfalar, bir Google araması yaptığınızda gördüğünüz sayfalardır.
Kısaltma, her seferinde bir arama motoru sonuç sayfası yazmak sıkıcı olduğu için kullanılır.
51. Site Haritası
Site haritası, bir web sitesindeki tüm sayfaların bir özetidir.
Üç tür site haritası vardır:
- Bir web sitesi planlarken web tasarımcıları tarafından kullanılanlar.
- Son kullanıcılar için hiyerarşik listeler.
- Arama motorları ve indeksleme için yapılandırılmış listeler.

Web geliştiricileri, Google'ın Site Haritaları Protokolü'ne uymak için web sitelerinde bağlantı listeleri yayınlamak için XML site haritalarını kullanır.
52. Yazılım yığını
Yazılım yığınları, bir web sitesinin arka ucunu oluşturur. Birlikte çalışan yazılım paketleridir.
Bir akıllı telefon söz konusu olduğunda, yazılım yığını işletim sistemi, uygulama, web tarayıcısı ve diğer uygulamalardan oluşur.
53. Sürat koşusu
Bir sprint, bir scrum ekibinin belirli bir miktarda işi tamamlamak için çalıştığı kısa bir dönemdir.
Sprint'ler, scrum ve çevik metodolojilerin temelleridir. Sprintleri doğru yapmak, çevik ekibinizin daha az baş ağrısıyla daha iyi yazılımlar sunmasına yardımcı olur.
54. SSL
SSL, S ecure S ockets L ayer anlamına gelir .
Bu ortak bir güvenlik protokolüdür. Web sunucusu ve tarayıcı arasında iletilen tüm verilerin şifreli kalmasını sağlar.
SSL sertifikalı bir HTTP isteği, HTTPS isteği olarak bilinir. Tüm modern web siteleri HTTP yerine HTTPS kullanmalıdır.
55. Kullanıcı Arayüzü Tasarımı
UI tasarımı, kullanıcı arayüzü tasarımı anlamına gelir.
Bir web sitesini veya uygulamayı oluşturan ekranlar ve etkileşimli öğelerle ilgilidir.
Kaydırma hareketleri, kaydırma çubukları ve tıklanabilir düğmelerin tümü, kullanıcı arayüzü tasarımının bir parçasıdır.
56. UX Tasarımı
Bir web geliştiricisi olarak, UX tasarımcılarıyla da yakın çalışacaksınız, bu nedenle ne yaptıklarını anlamanıza yardımcı olur.
UX, kullanıcı deneyimi anlamına gelir. UX, son kullanıcılar için sorunsuz, kullanıcı dostu bir deneyim sağlamak anlamına gelir.
57. Sürüm kontrolü
Sürüm kontrolü, programda yaptığınız değişiklikleri kaydetmek ve yönetmekle ilgilidir.
Git, en popüler sürüm kontrollerinden biridir. Geliştiricilerin kodlarındaki değişiklikleri izlemelerine ve geri almalarına olanak tanır.
58. Web Uygulaması
Web uygulamaları ve mobil uygulamalar aynı şeyler değildir.
- Yerel mobil uygulamalar, iPhone için iOS gibi belirli bir platform için oluşturulur ve cihazın kendisine yüklenir ve çalıştırılır.
- Web uygulamalarına internet tarayıcısı üzerinden erişilir. Kullanmakta olduğunuz cihaza uyum sağlarlar. Yerel değiller ve kurulmaları da gerekmiyor.
59. Tel kafes (Wireframe)
Tel çerçeveler, tasarımcıların bir web sitesinin nasıl yapılandırılacağı konusunda web geliştiricileriyle iletişim kurmasına yardımcı olur.
Tel kafes, web sitesinin bir planıdır. Gösteriyor:
- Sayfa düzeni.
- Web sayfası içeriği nasıl düzenlenir.
- Hangi UI öğelerinin ve navigasyon sistemlerinin dahil edileceği.
- Tüm bileşenlerin birlikte nasıl çalıştığı.
Odak noktası estetikten ziyade işlevselliktir.
Müşteri Girişi
Hesabınızı yönetmek için giriş yapın